try
Summary
This Action return values which catch error result or onError result.
Description
The try ACTION is comprised of value field and onError field.
Fields
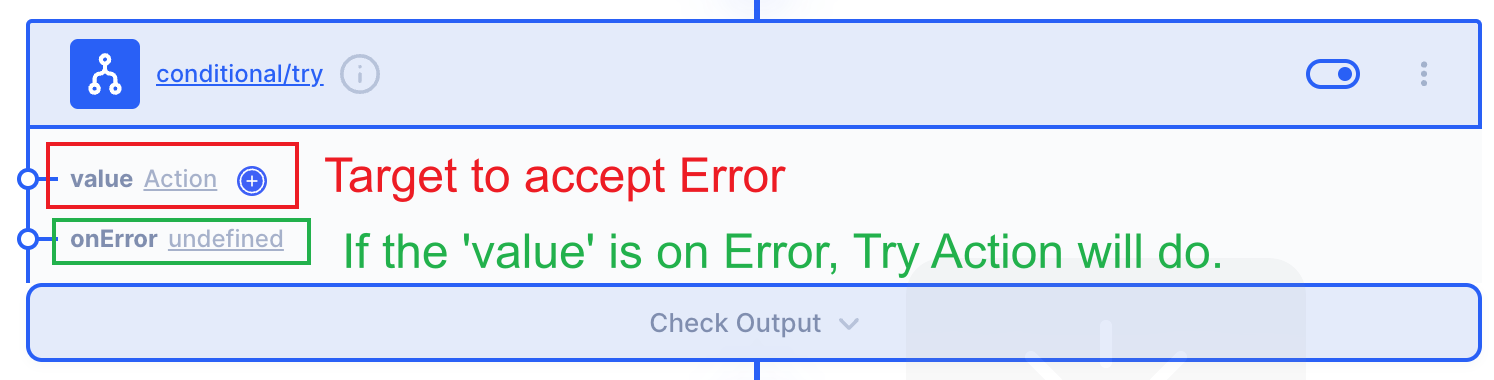
In TRY Action there are 2 type fields.
- value : Target to accept Error
- onError : If the value is on Error, Try Action will do.

- value
This field is where the Action catches the error with try when the error is likely to occur.
I suggest using the Action for that field. This is because the fixed value(string, array...) is not subject to errors.

- onError
If an error occurs in value, the Try action can determine what to return.
You can select any types, such as 'string', 'number'. or 'Action' type.

Example
Let's Use Try ACTION!
We will get Result like below
- If value is not on Error,
bodyreturn'try is not on error!'
- If value is on Error,
bodyreturn'Error occured!'
1. Let's create a situation where an error occurs or not.
Let's imagine.
First I will make the message 'Error occured!' in body if the action entering the value is on error.
Second, if there is no error in value, 'try is not on error!' message will be sent in body.
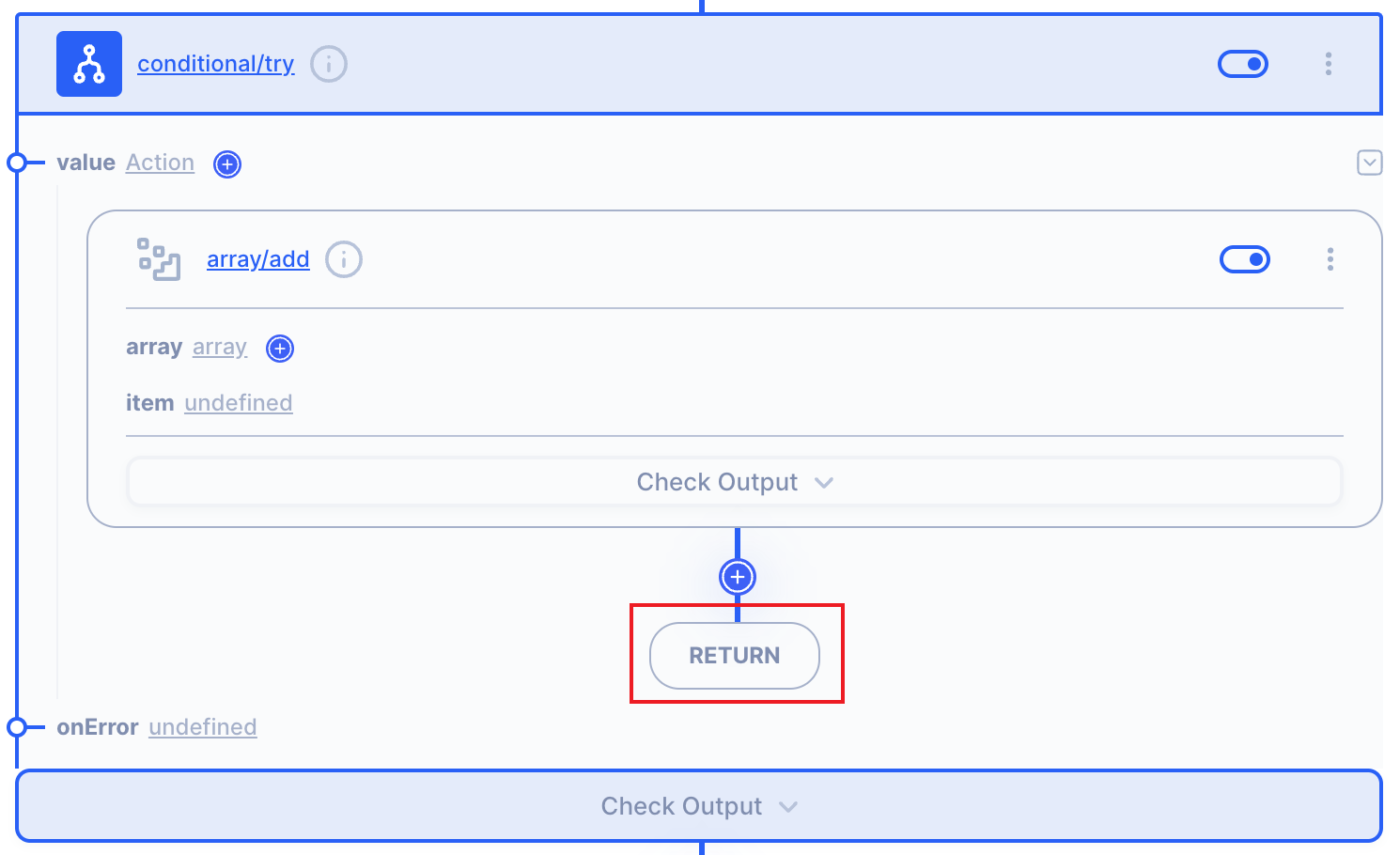
1.1 Add array-add Action. in value
We will use array-add Action in value.
This Action needs item field.
If item is undefiend, the Action will be on error.
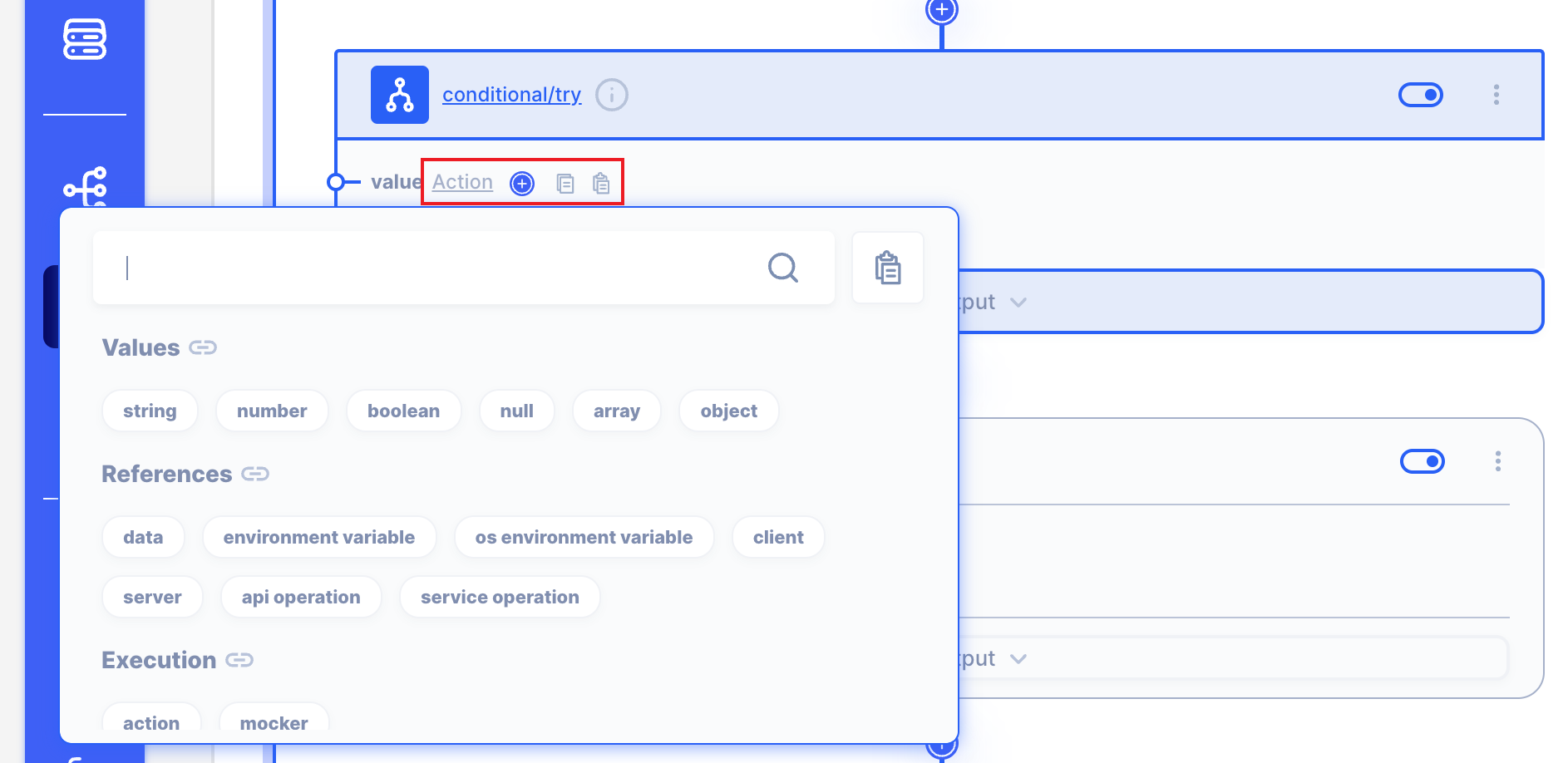
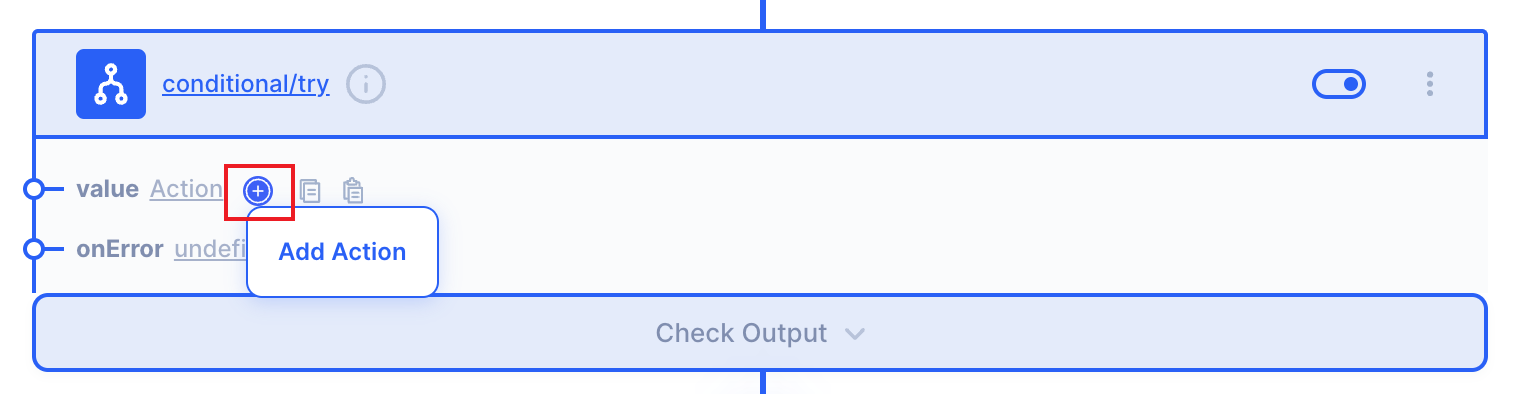
Click Add Action button.

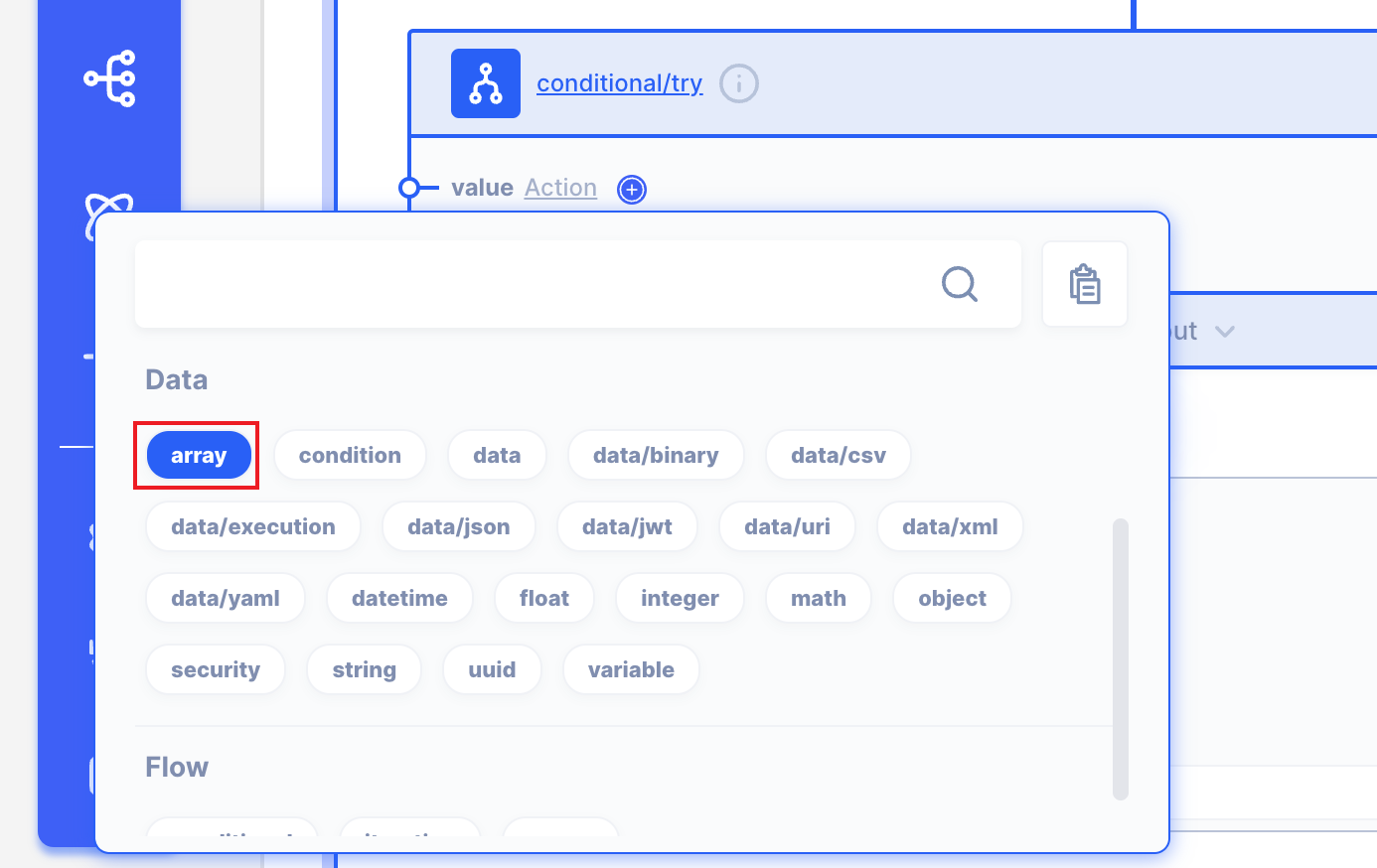
Click array button.

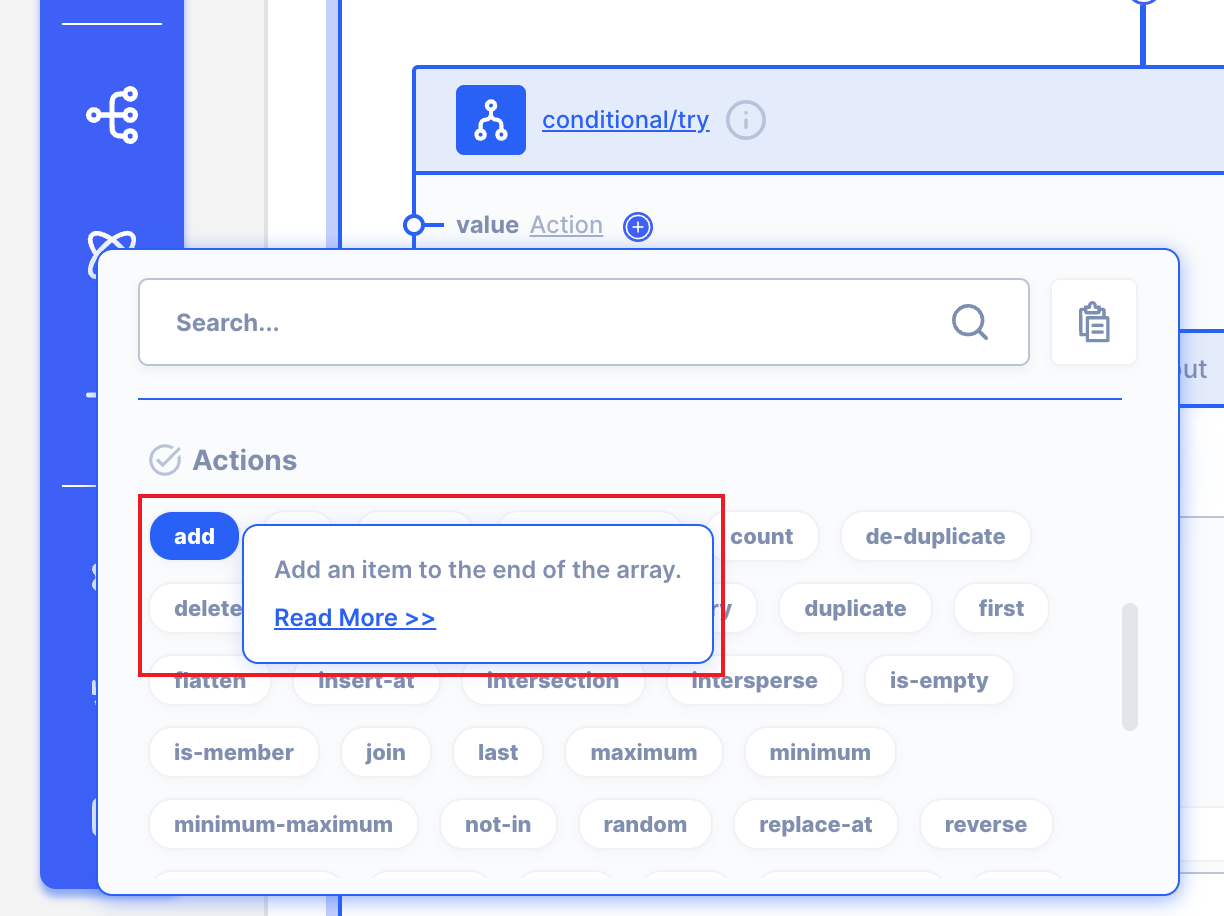
Click add button.

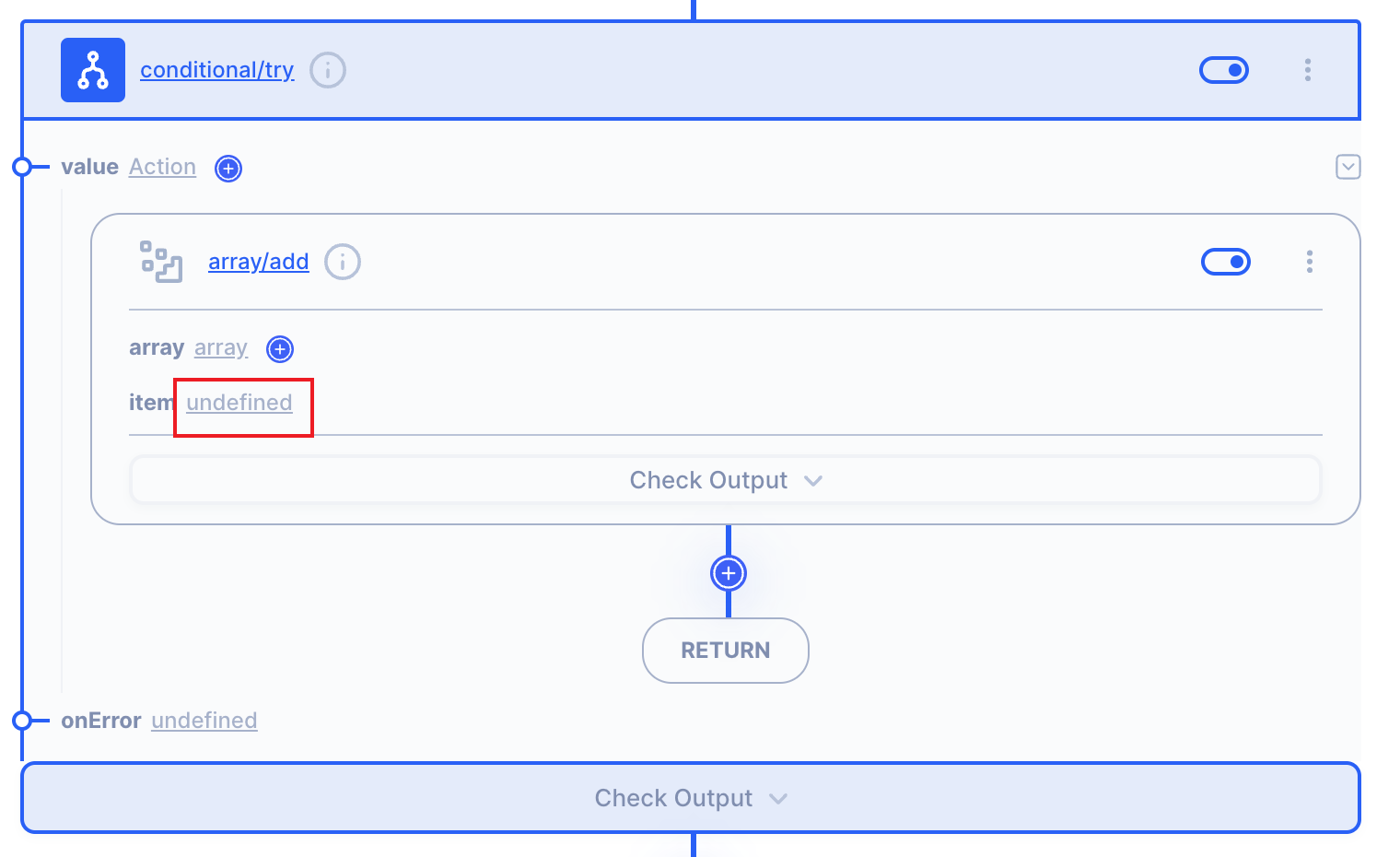
Now we can see item is undefiend.
It will make error.

Click RETURN button.

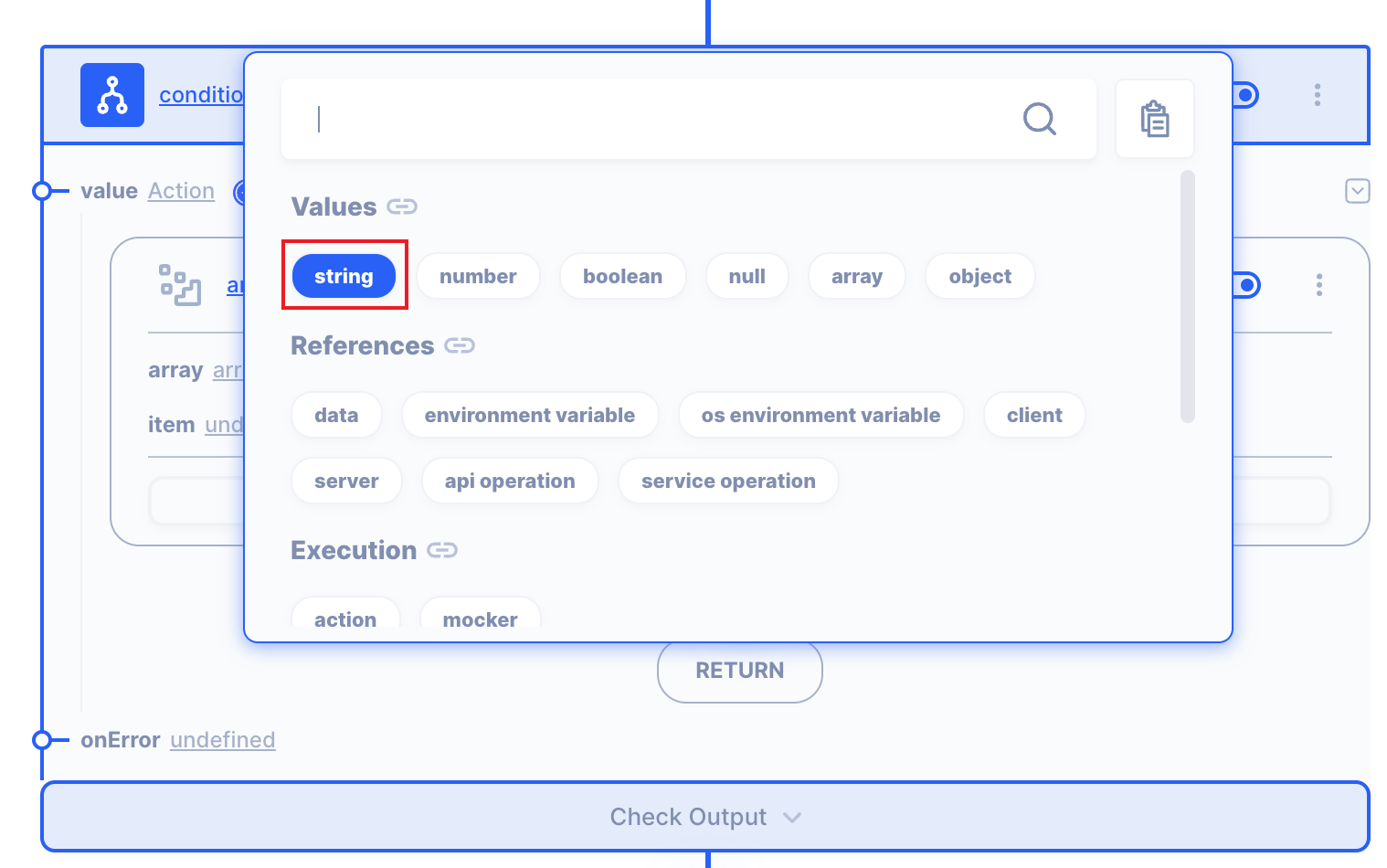
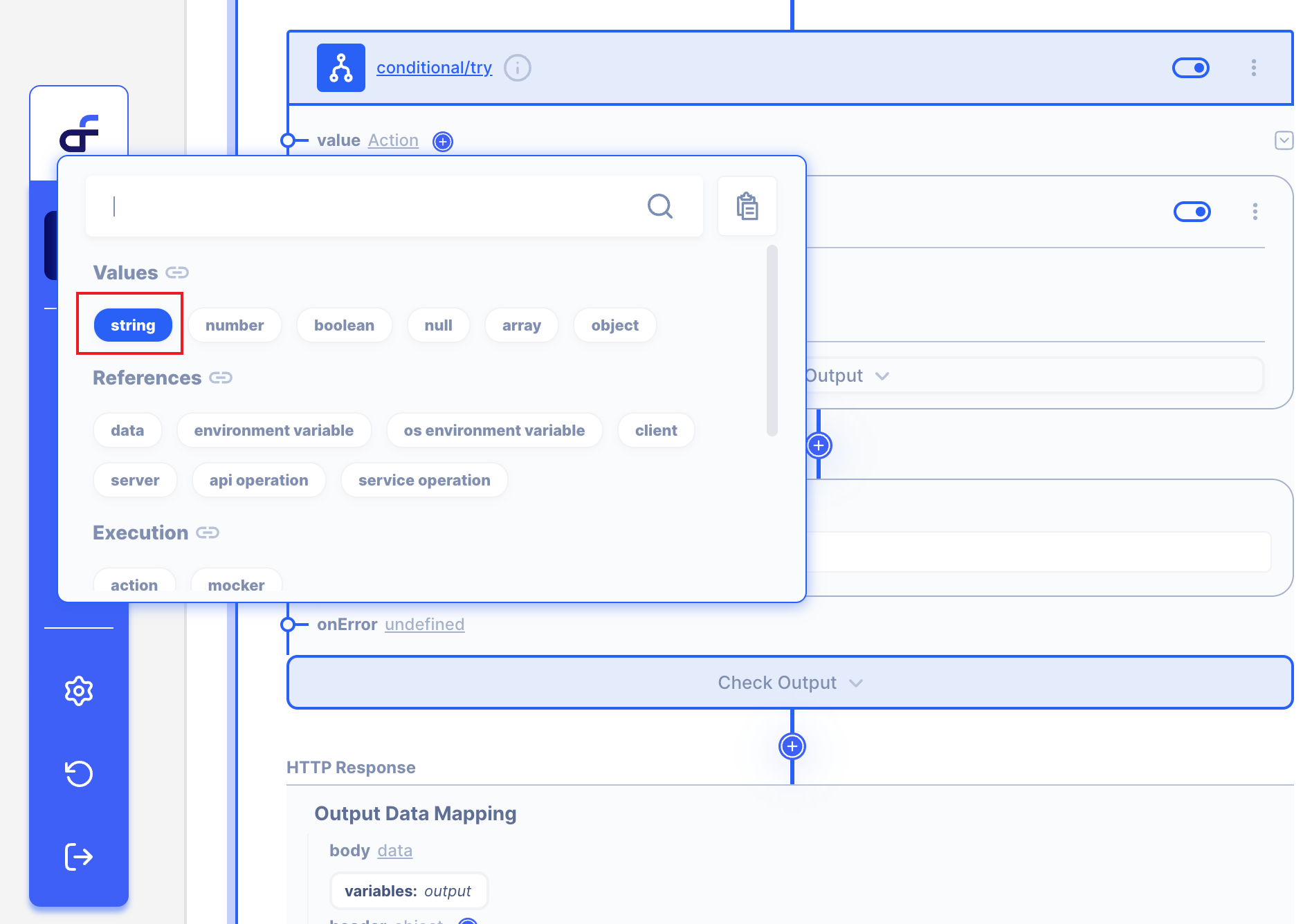
Then Click string button.

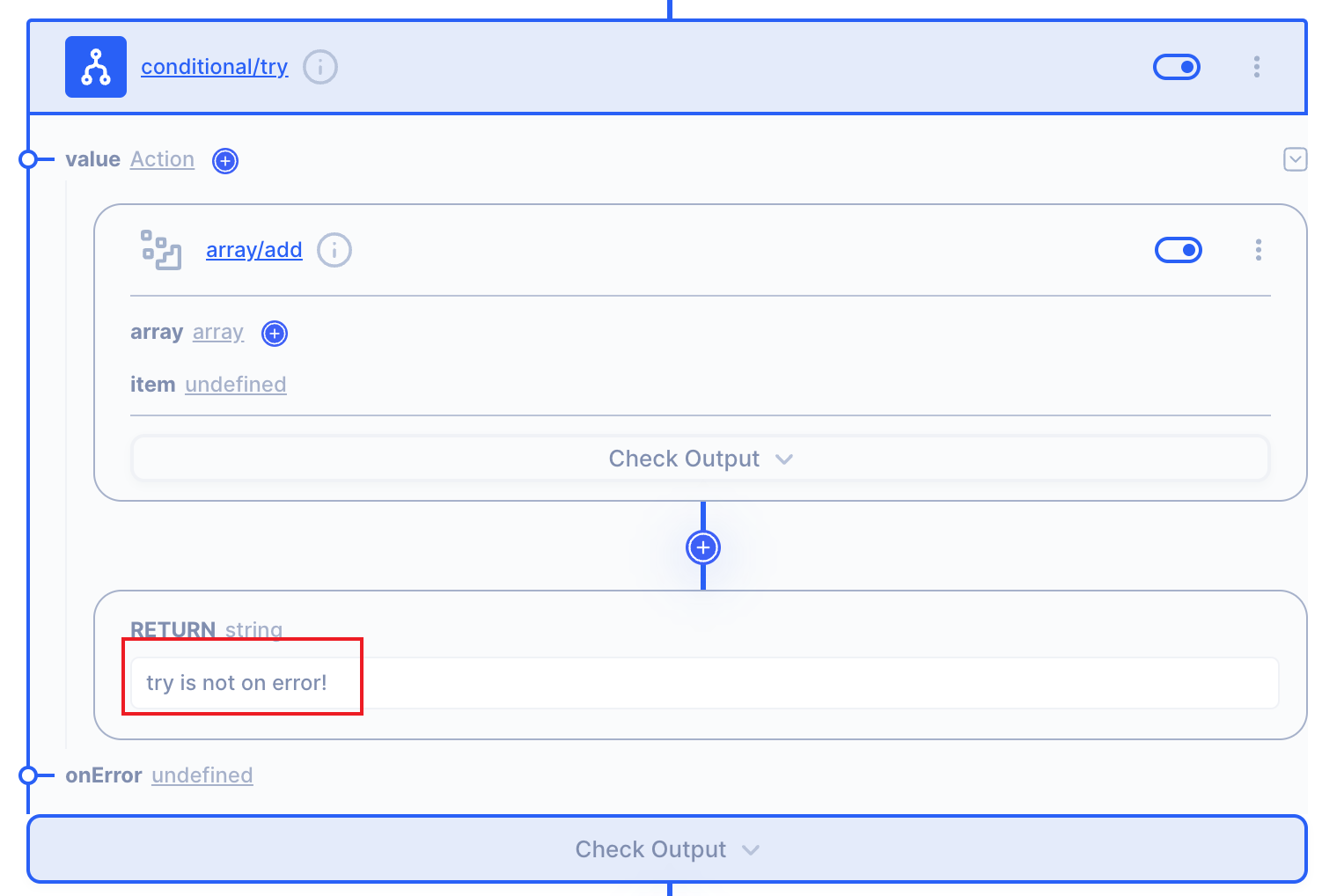
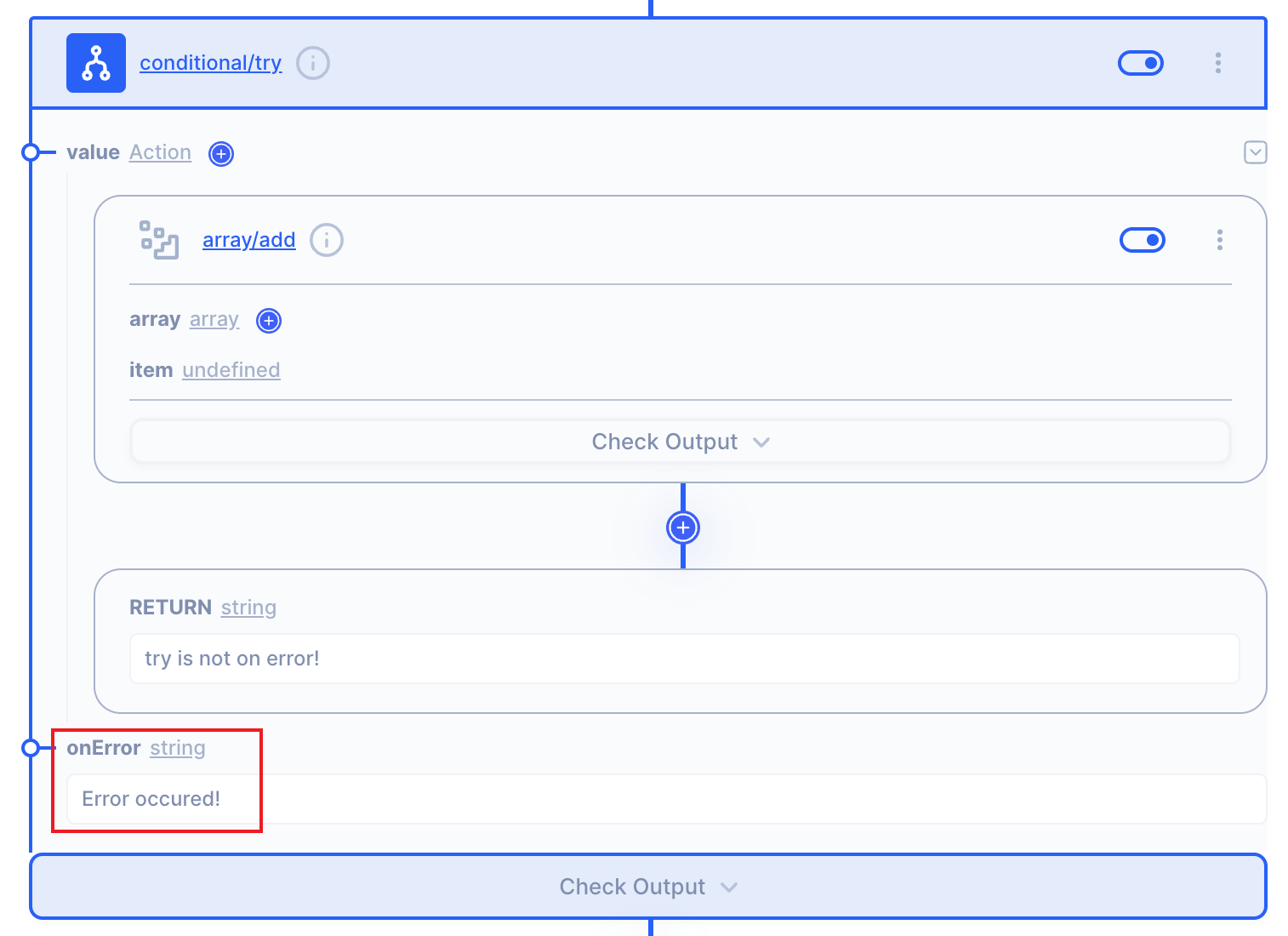
Write 'try is not on error' like below.

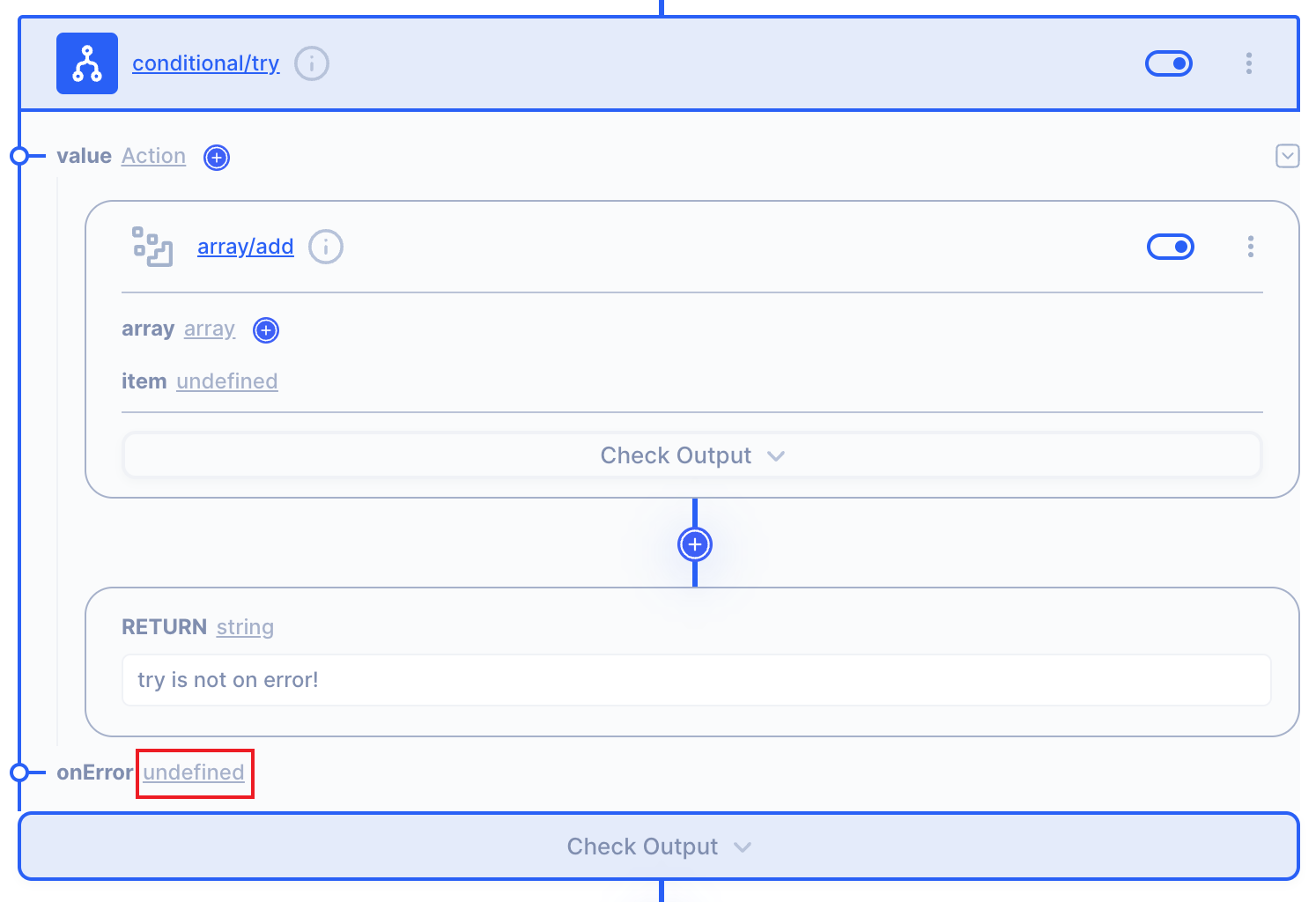
1.2 Setting onError
If there is an error, 'Error occured!' message will go to the body.
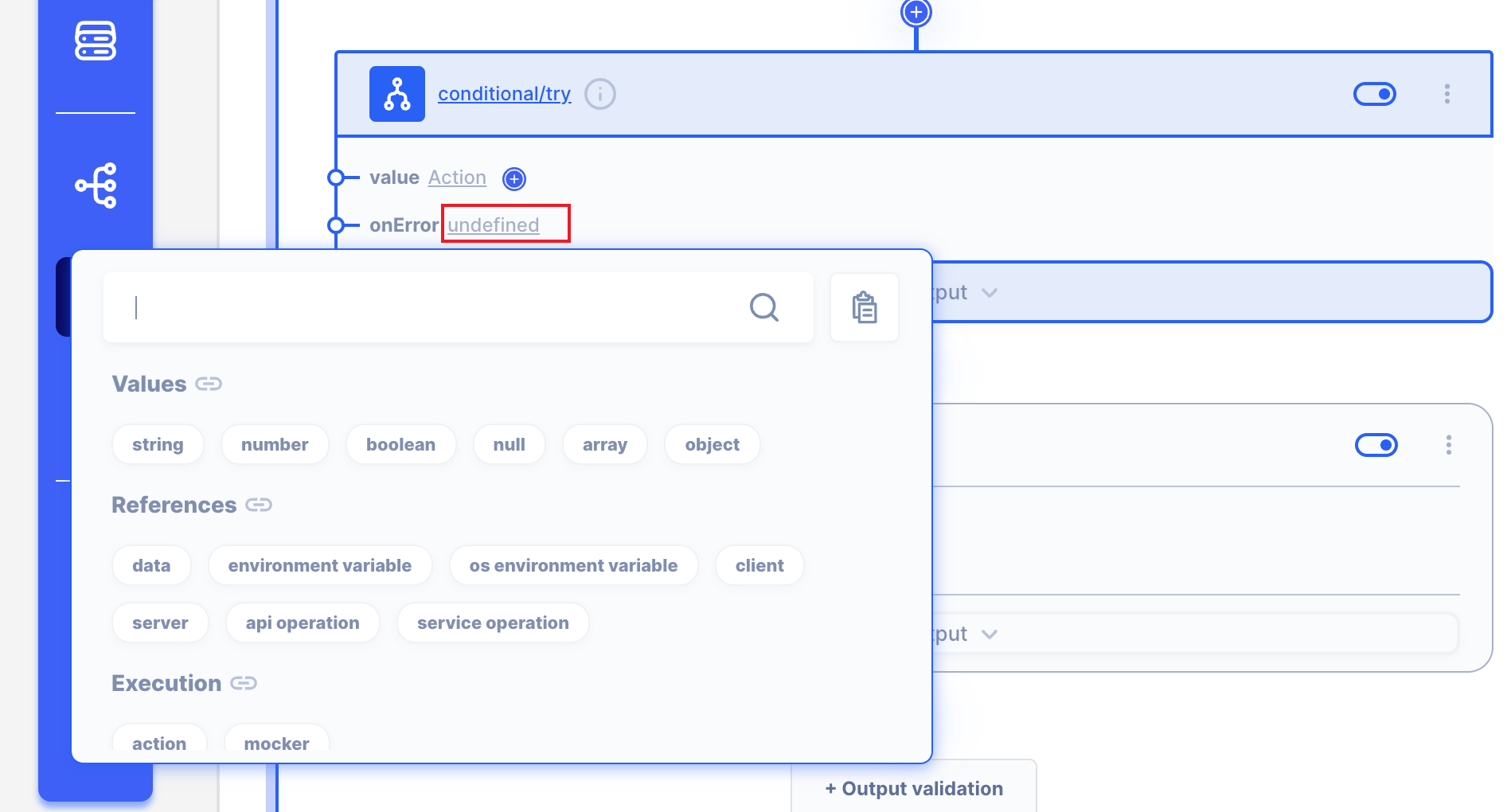
Click undefiend in onError

Select string.

Write 'Error occured'

We are ready to use Try Action now! 👏
1.3 Test the Try Action with Simulation
You don't know how to use Simulation in Autoflow?
Then, Click here! 🔗
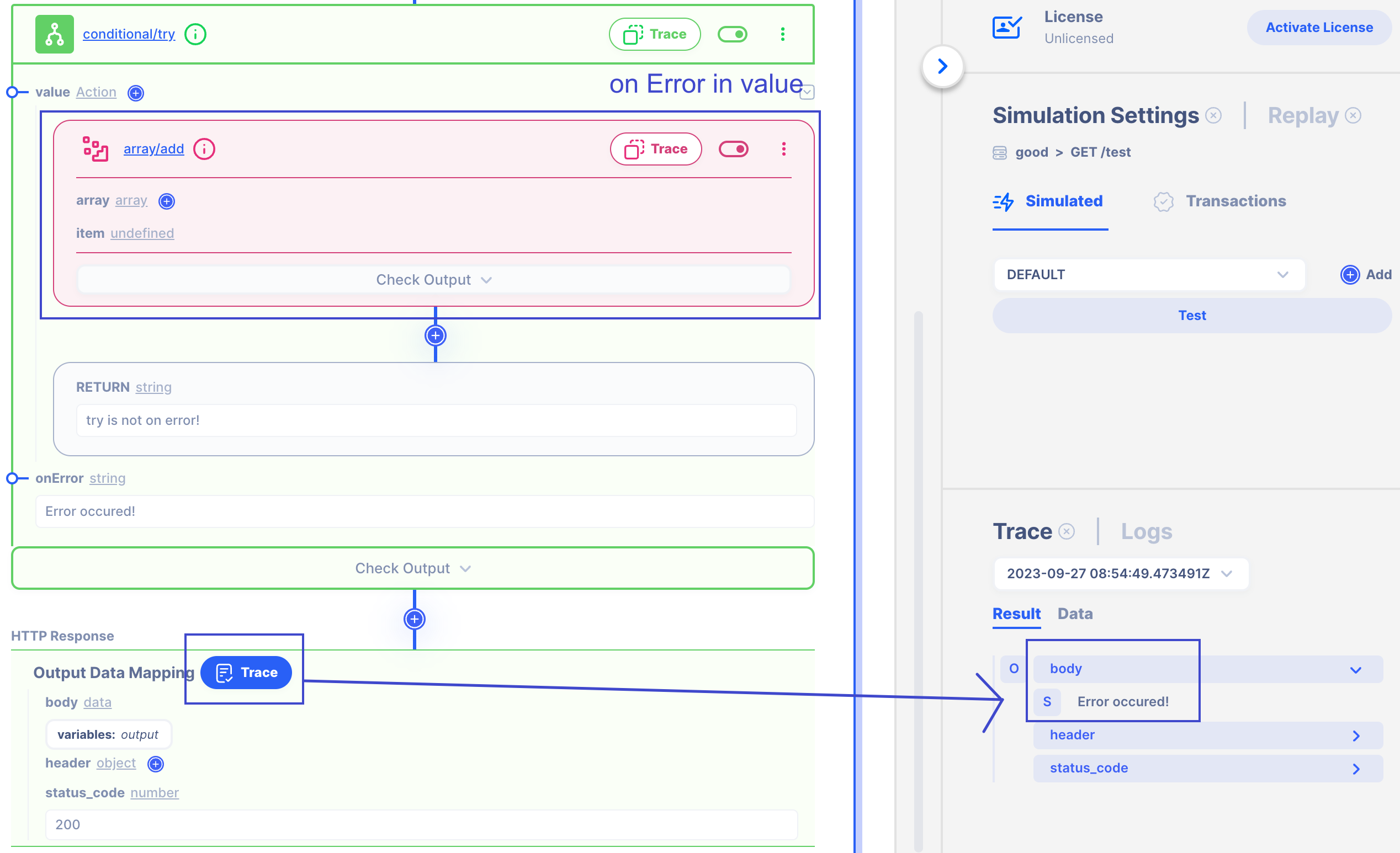
The first situation is an error in value.
When you press the trace button on the output data mapping part,
you can see that 'Error occured' is in the body at the bottom right.

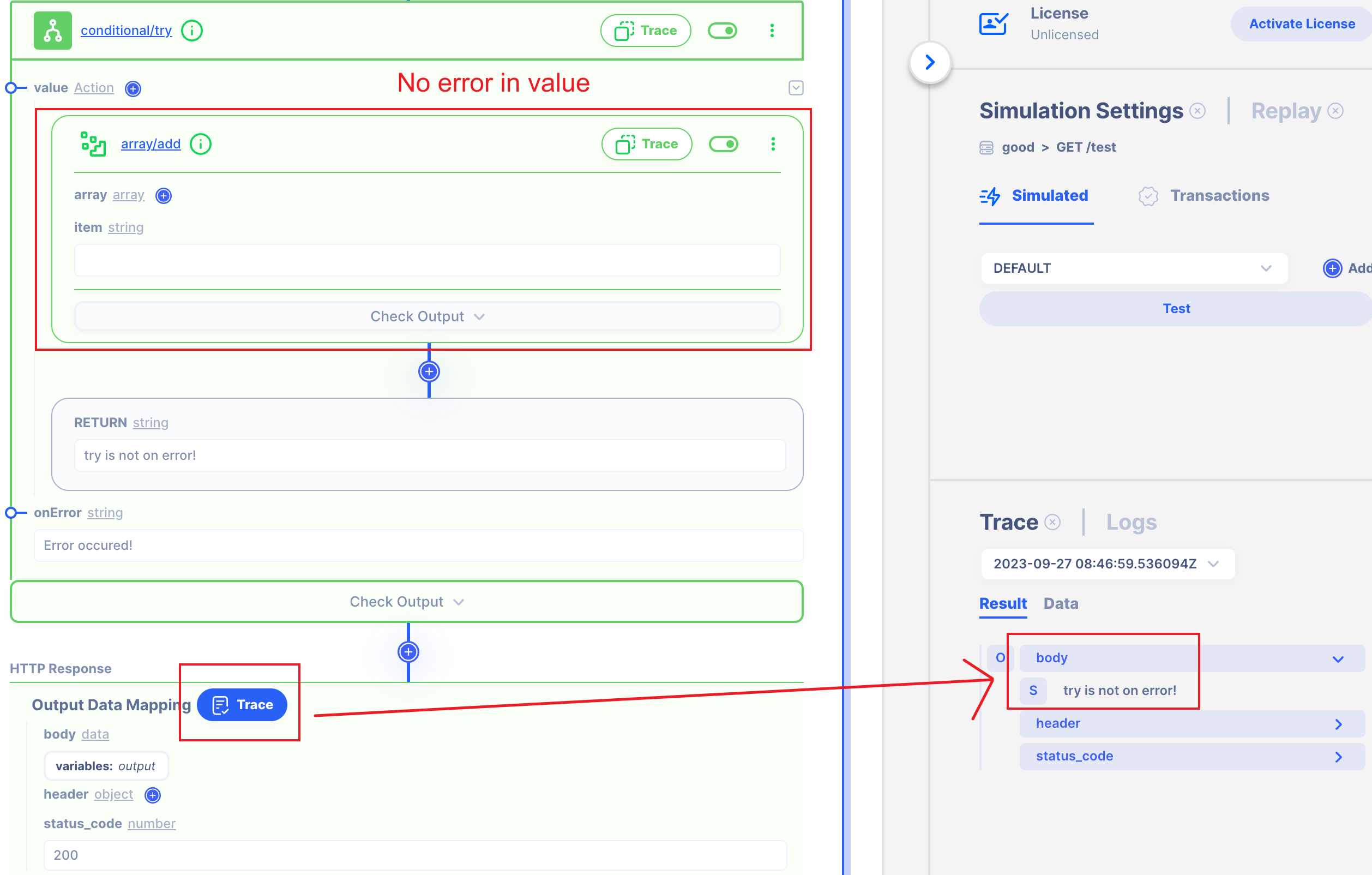
The second situation is no error in value.
When you press the trace button on the output data mapping part,
you can see that 'try is not on error'is in the body at the bottom right.