POST
The HTTP POST method sends data to the server.
The type of the body of the request is indicated by the Content-Type header.
We already know how to make basic API from the API Example Page.
This page explains how to make POST method API, add data in the database, and get a response from this POST API!
Add New POST Path (in APIs Page)
➡️ Add New POST Path (in Server Page).
As you know, we already made API and Server.
So, we just add a NEW PATH and Add this in the Server in Autoflow
Follow the below steps!
We will make tge below POST /user
Then we will add data in the database by POST /user
Before Starting, Assuming that the Clients is already connected, this page will only explain the post method.
1. Add New Path with URL Path
We already made Autoflow API and Autoflow Server.
So we will use this which we made.
Then just add a new Path.
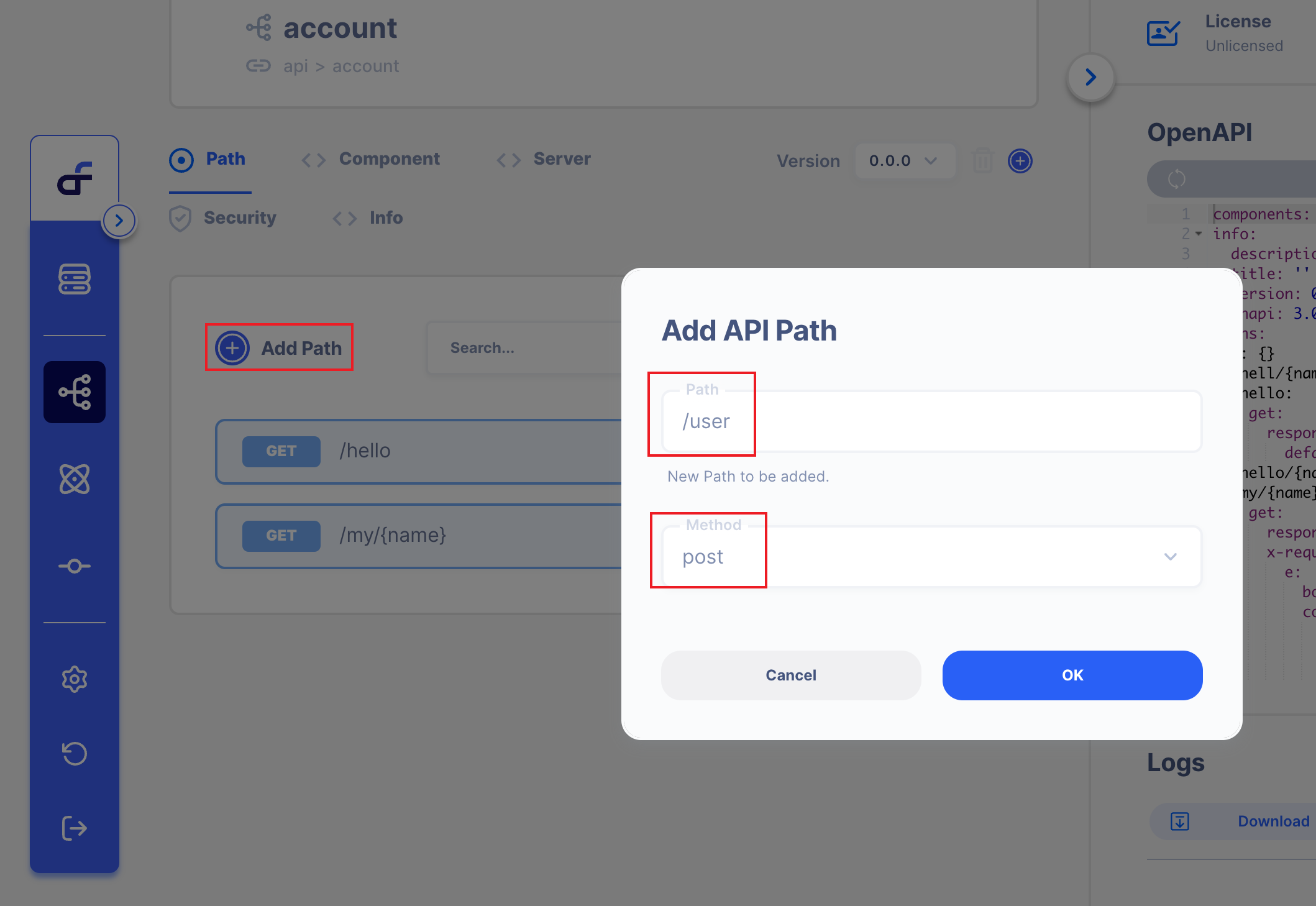
1.1 Click the Add Path button and write your Path name!
First, we click the Add Path button. Then we will write the path name.
We select the POST Method.

You can write the URL path Name whatever you want to write.
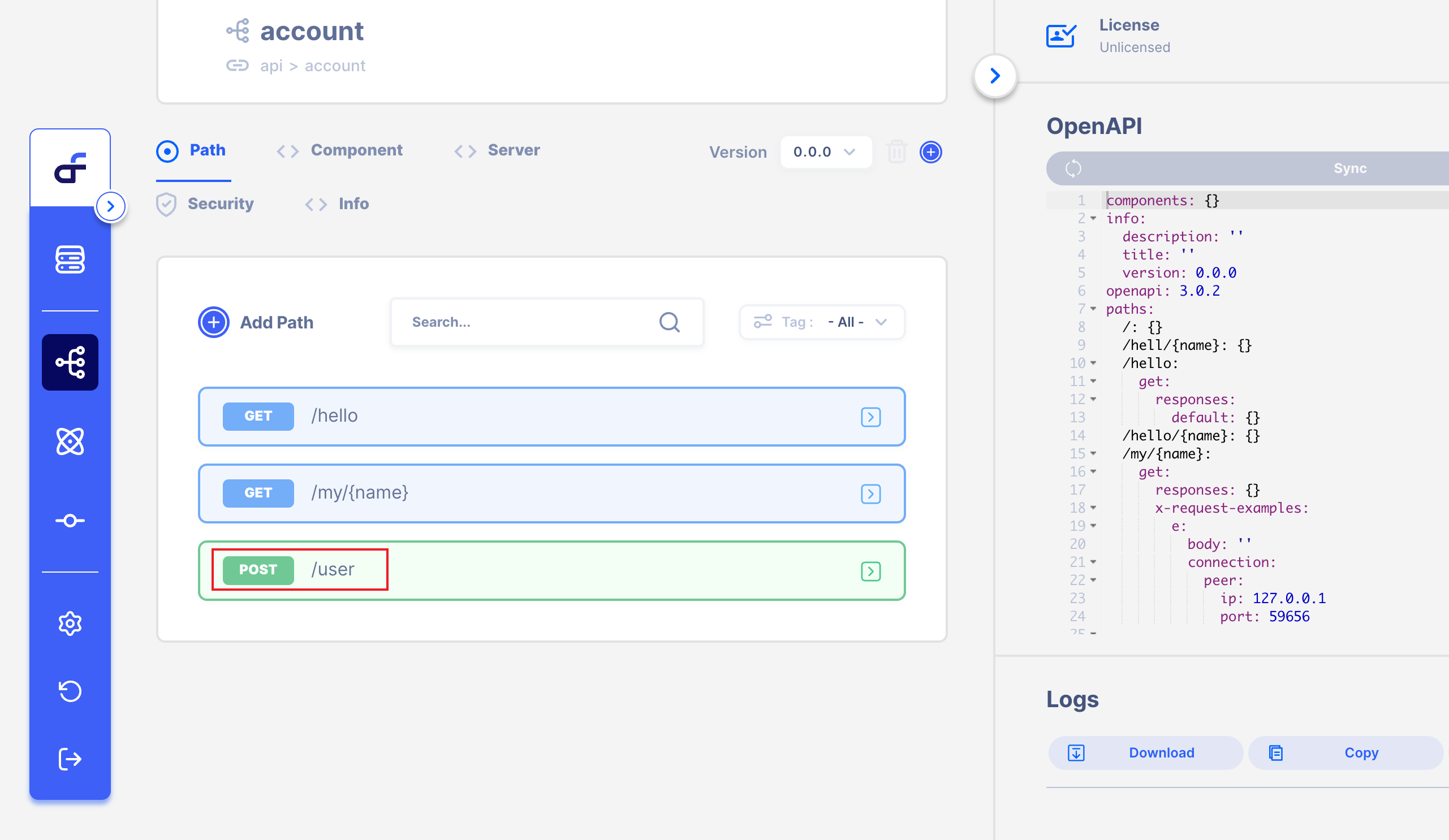
1.2 API page Overview
When you added a New path, We can see below the new Path.
POST/user

Also, you can make this path by OpenAPI schema on the right side!
2. Add a New Path in Server!
Let's add a new path to Server!
As you know, we already made a server from the API Example Page.
2.1. Click Server Page, Then Click Server Operation!
Click Server Page, then Click Server Operation which we made it before!

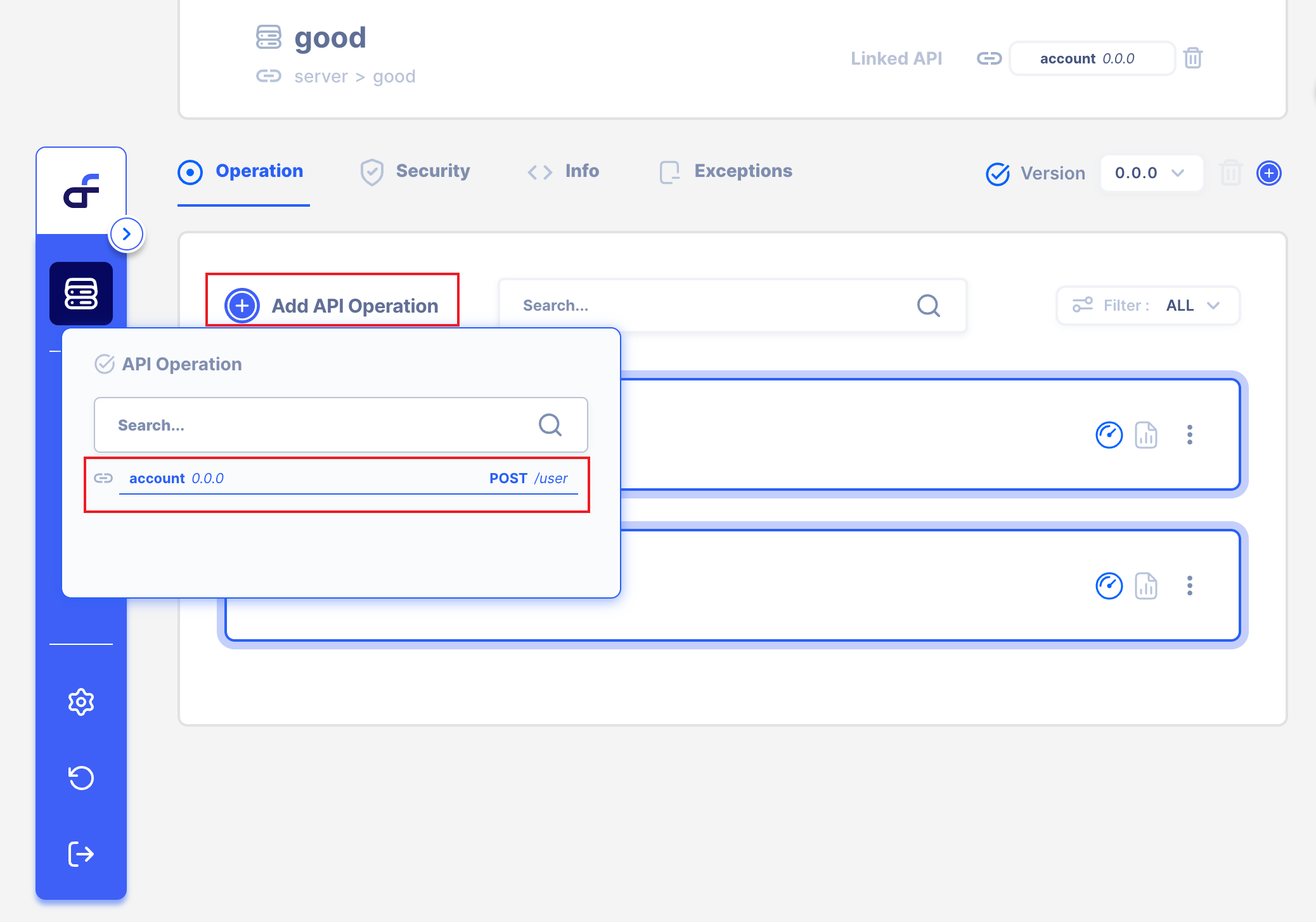
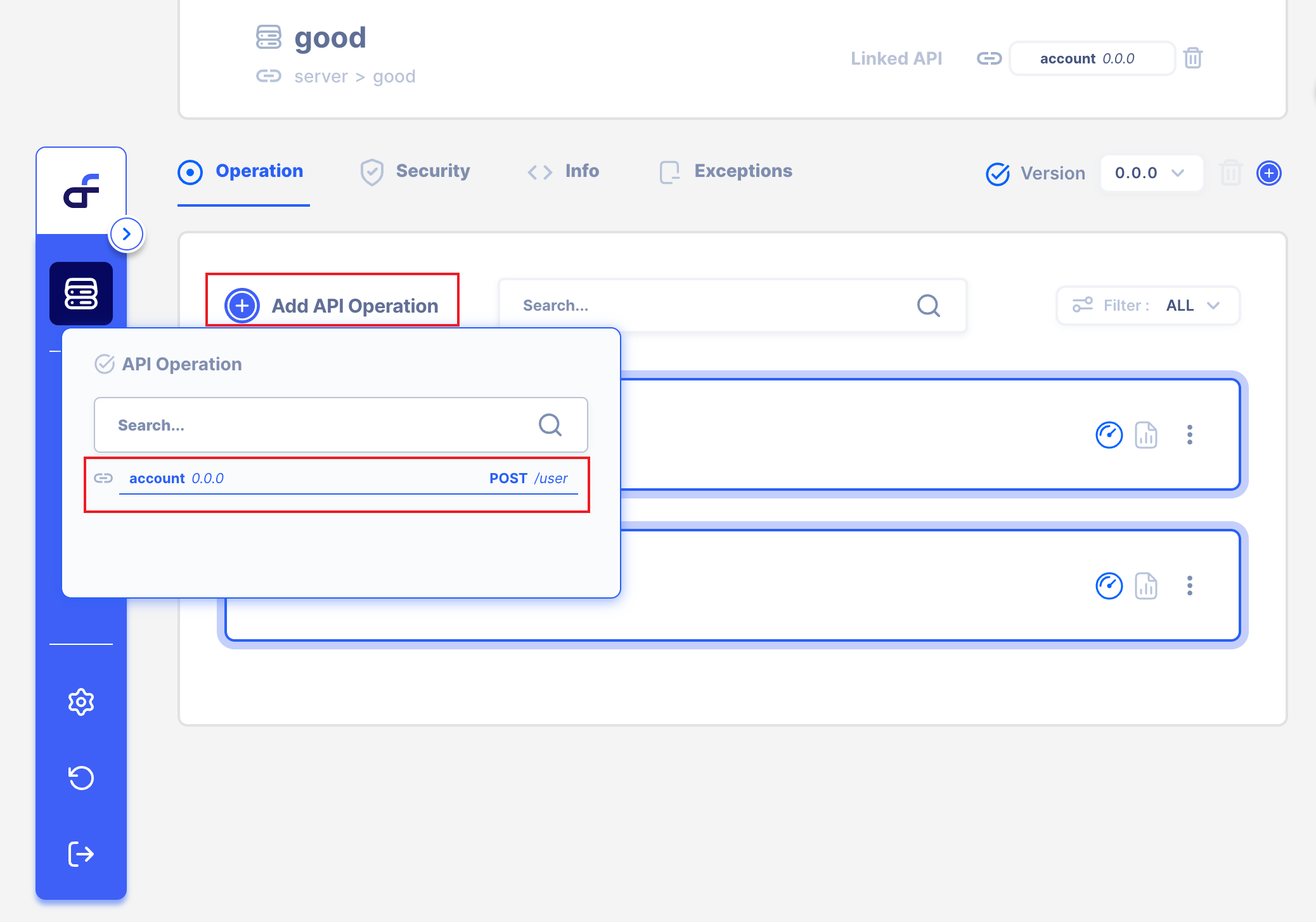
2.2. Click Add API Operation, Then Click your new Path!
Click Add API Operation, then Click your new PATH.

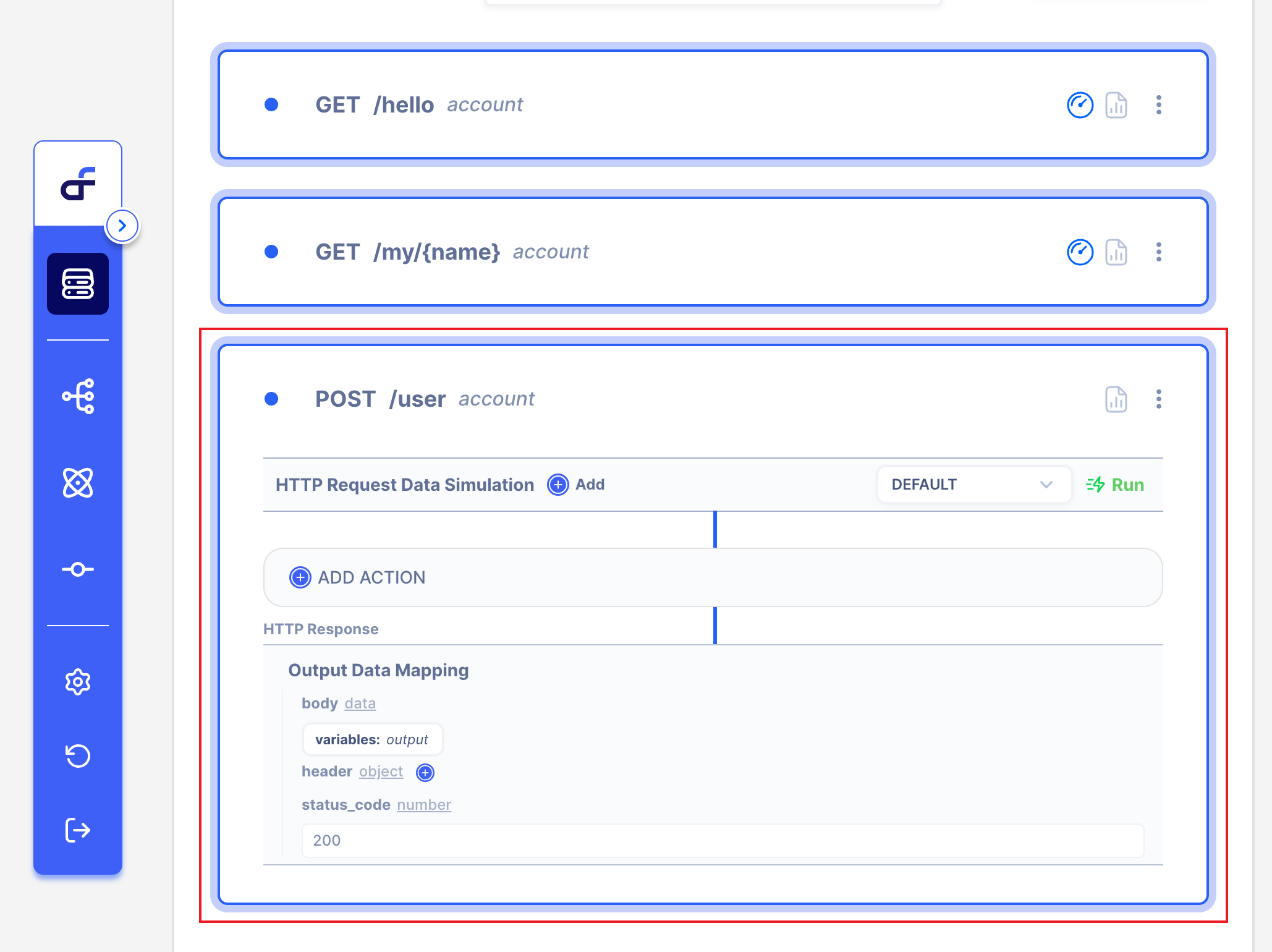
Now we can see the below screen.
The API has already been made and completed.
However, our goal is to send POST /user

Now we can use POST /user
3. Add User Data using Action.
Using POST /user
Let's add User data to the database!
To parse data, we should add Autoflow Action.
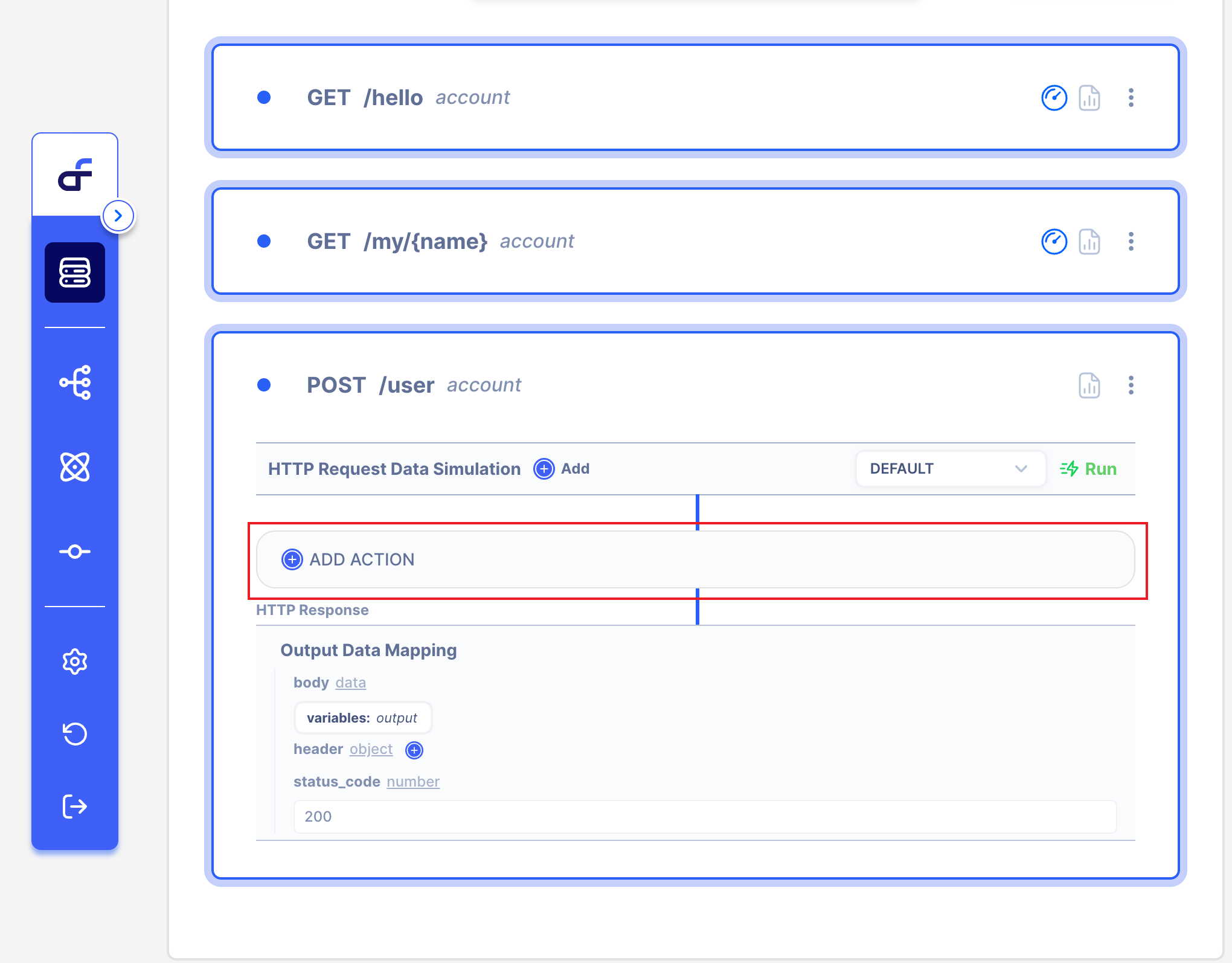
3.1 Click the Add Action button
To add Action, we should click the Add Action Button.

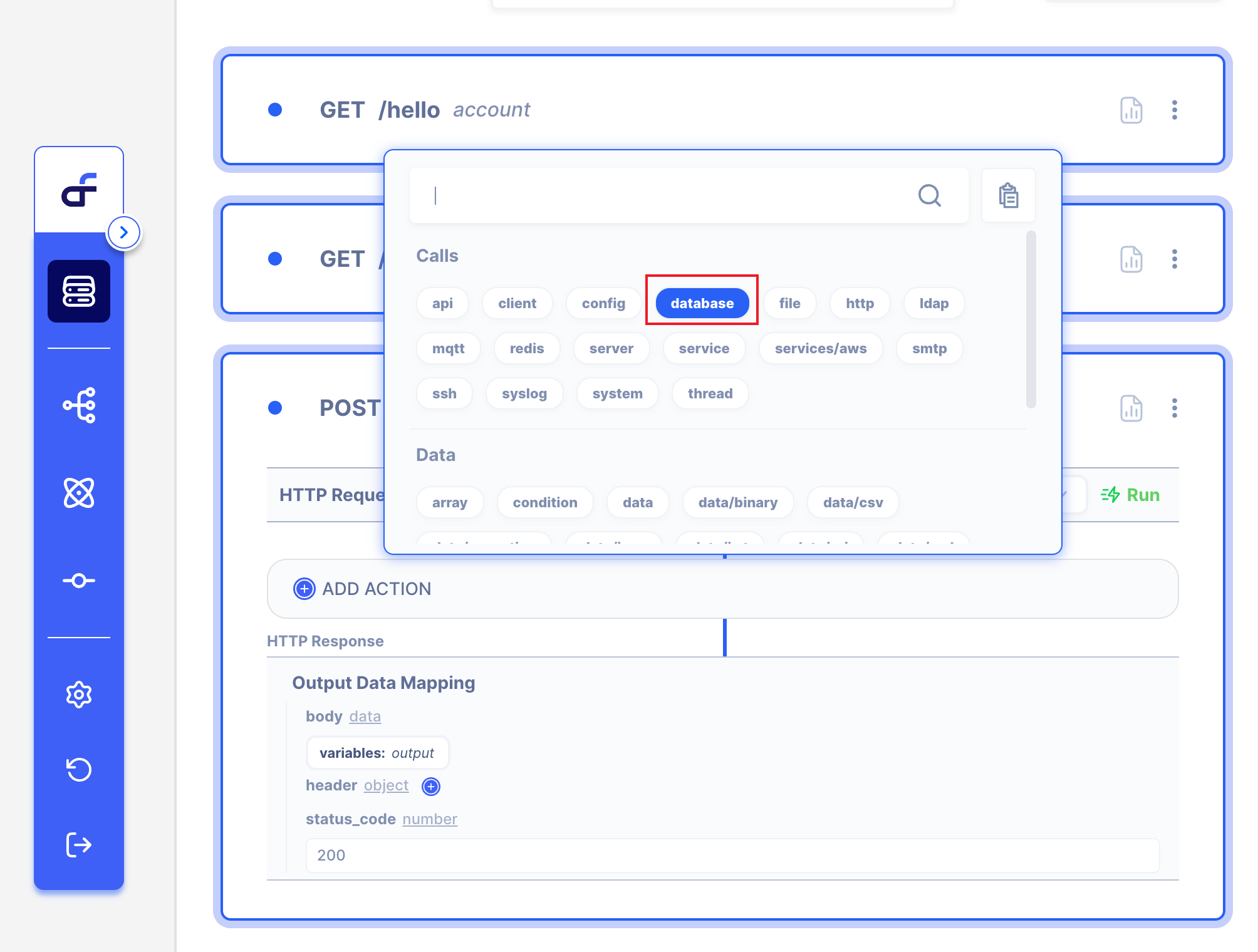
3.2 Select Action.
We have lots of Actions in Autoflow.
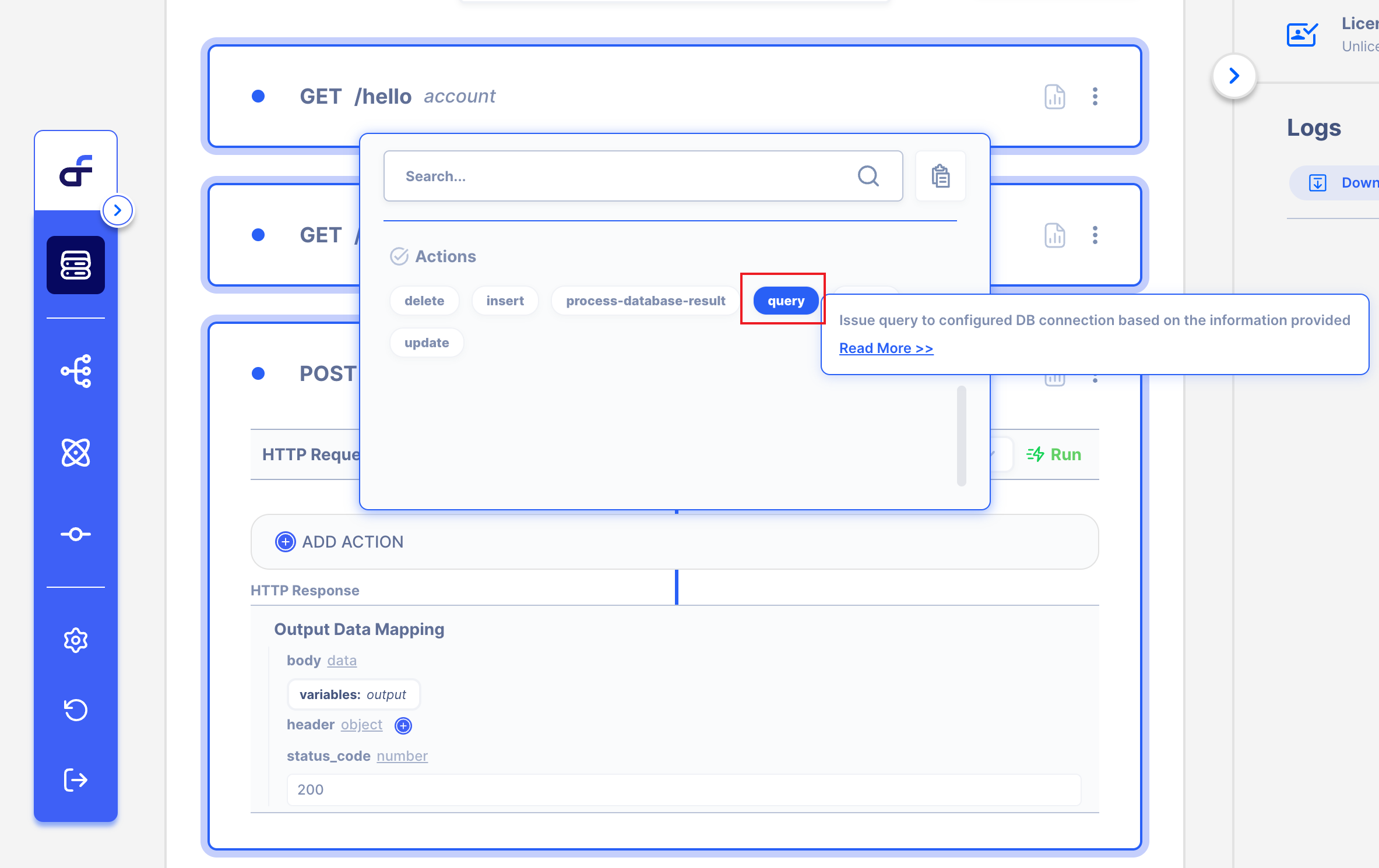
On this page, we will use Database Query Action.
Select Database

Then Select Query

3.3 How to use Database Query Action.
This page's goal is to insert a query in the database from the POST Request Body.
I will send POST Request Body as {"name" : "eric"}
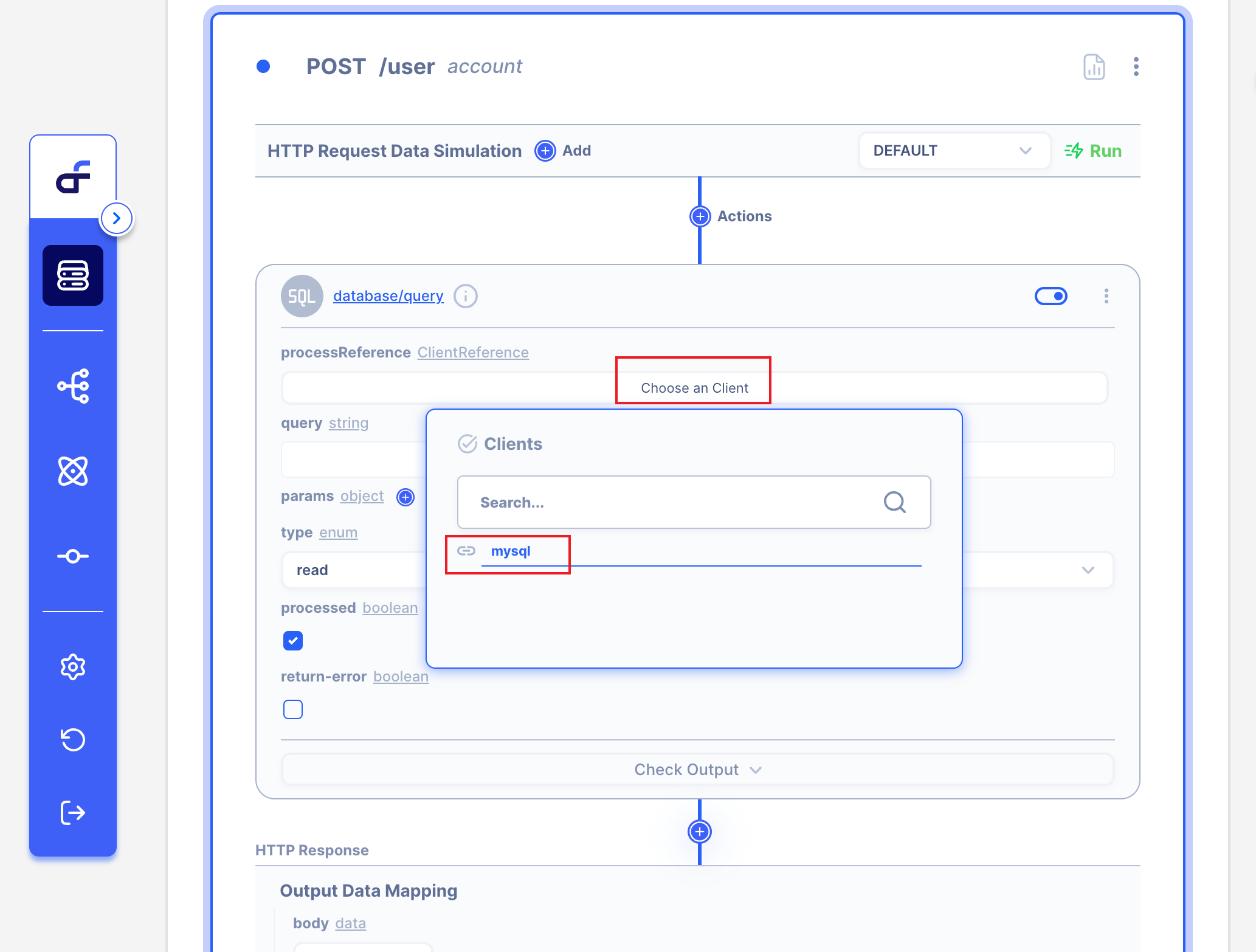
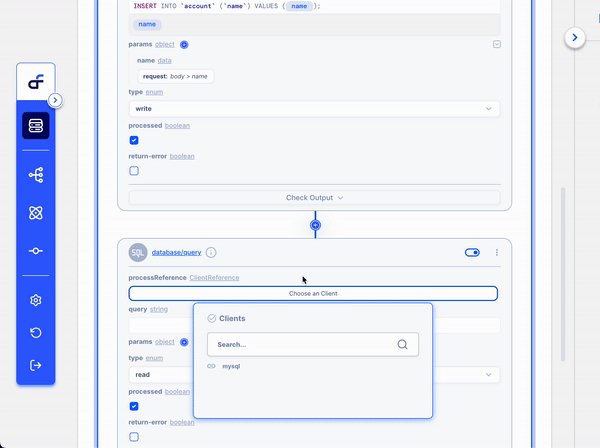
3.3.1 Select your Client
Select the Client that you connected.
I will connect 'MySQL' database.
If you don't know how to connect Client, Click here🔗

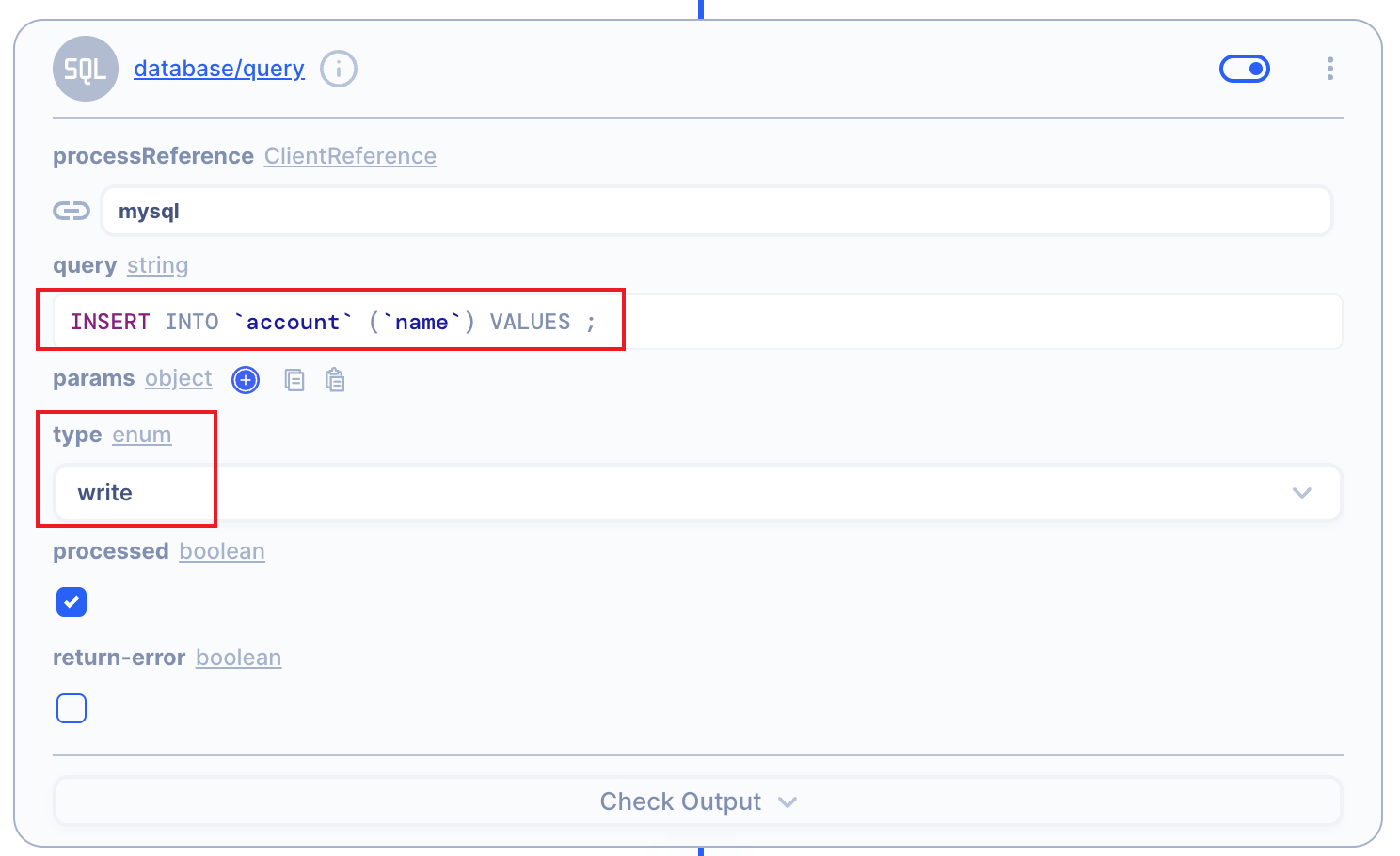
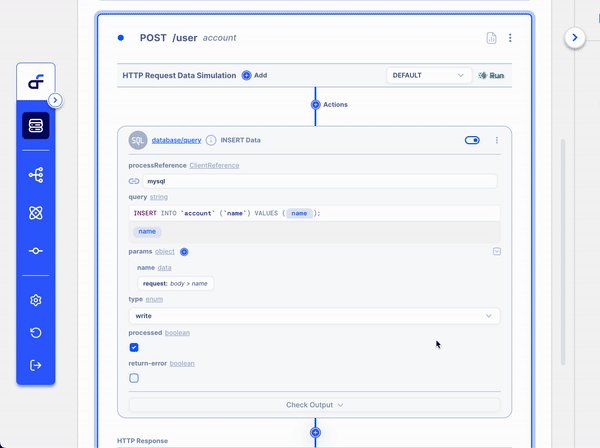
3.3.2 Write INSERT SQL in 'Query'
Our goal is to insert the query in the database from the POST Request Body.
Write INSERT QUERY and Select 'Write' in Type.
I only wrote INSERT INTO `account` (`name`) VALUES ;
Because I will put Values from the POST Request Body.

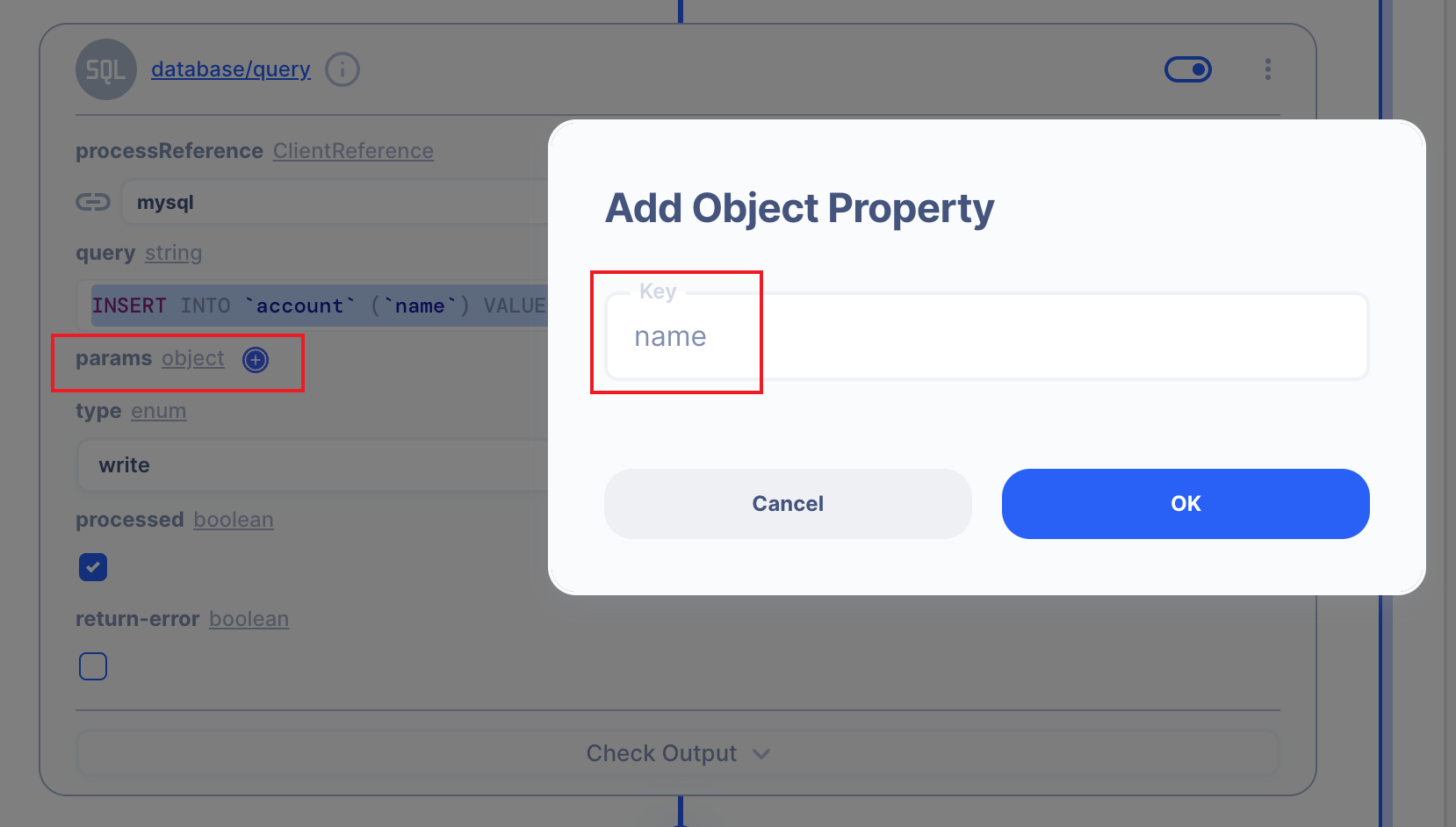
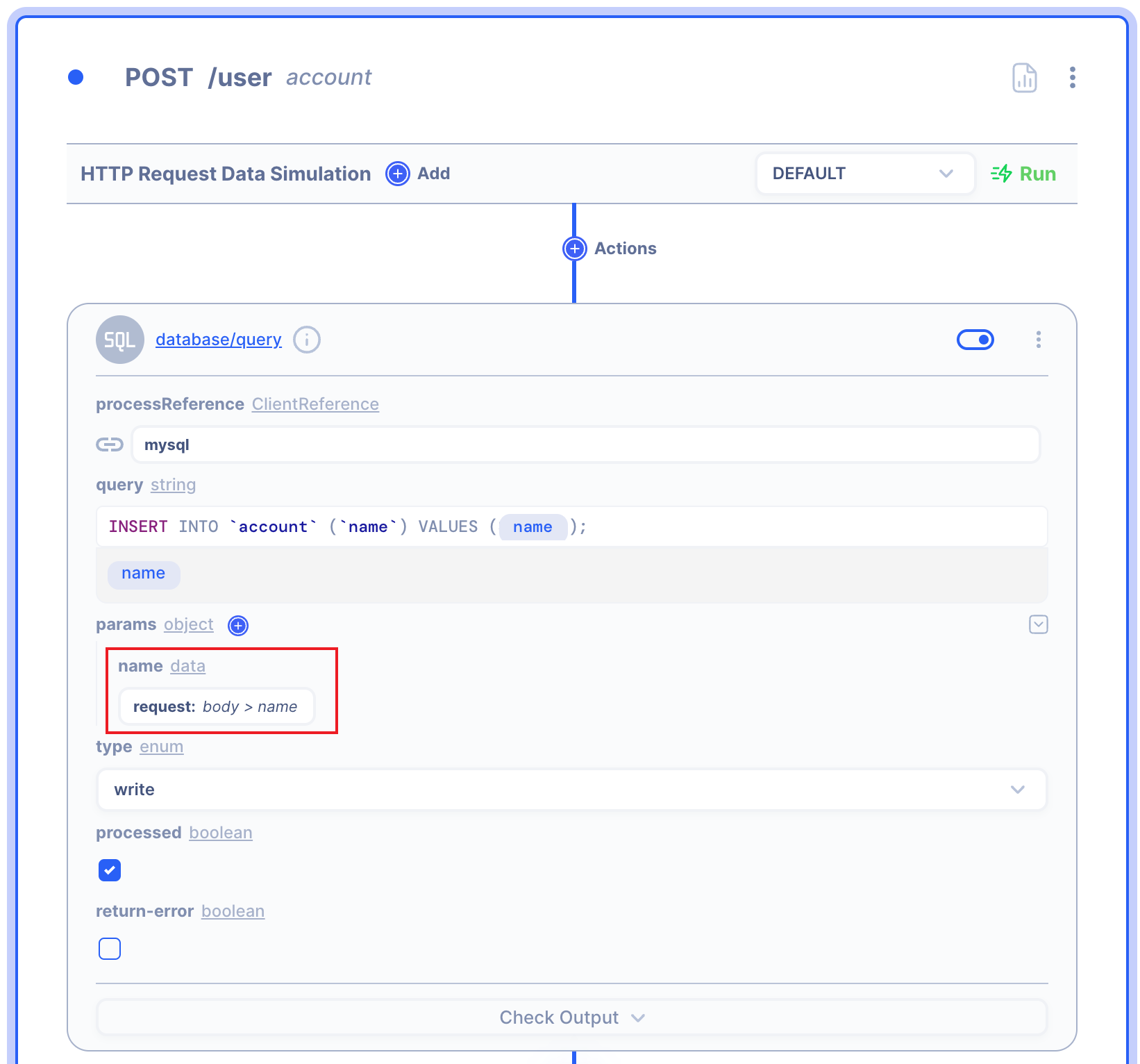
3.3.3 Add the Variable Name.
Write the variable name in the Key field.

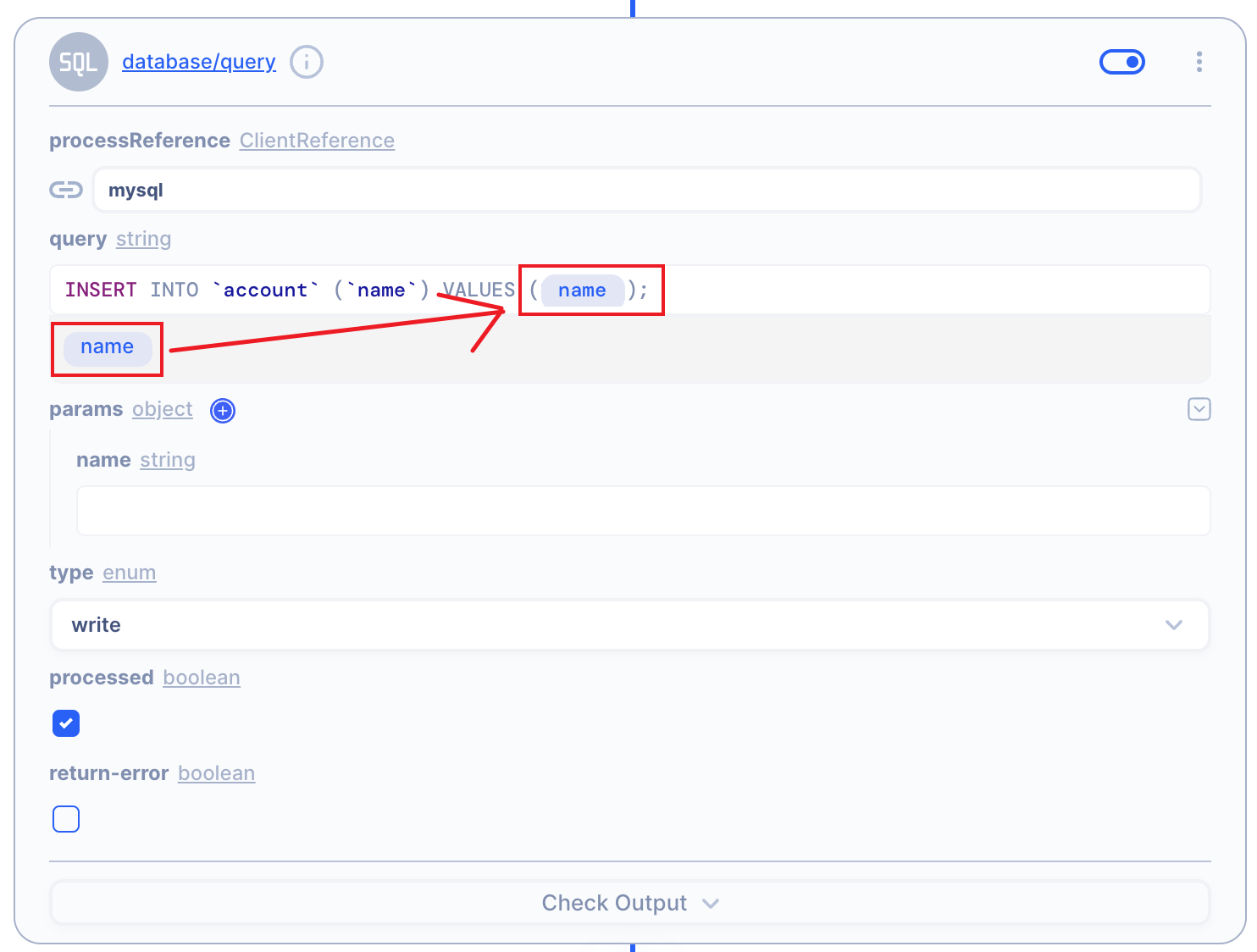
3.3.4 Drag the Param to where you want to insert in the query.
Let's drag the 'name' param to where you want to insert in the query!

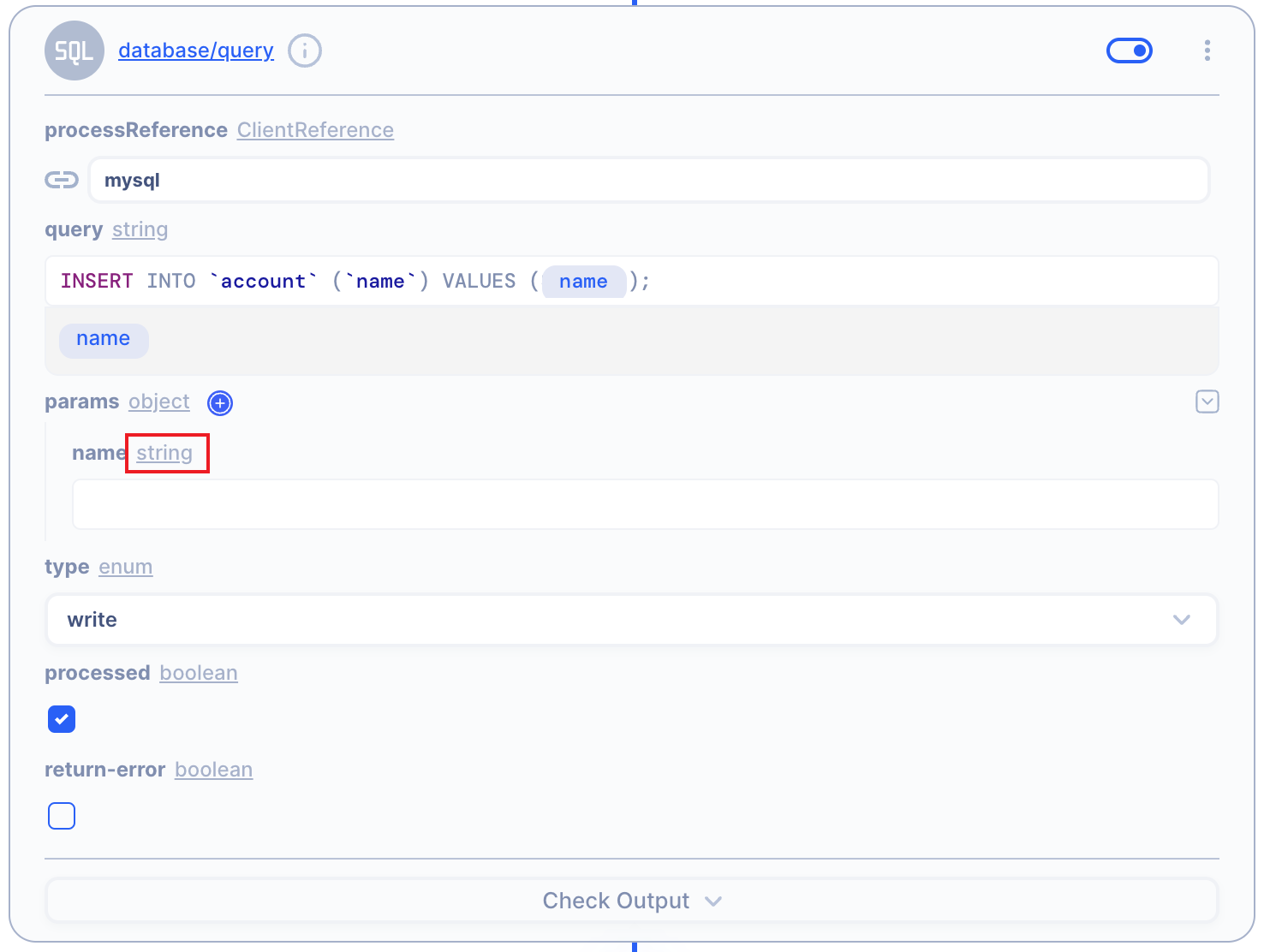
3.3.5 Click String type in Params
We want to use the POST Request Body.
So we will this Variable as one of the POST Request Body.

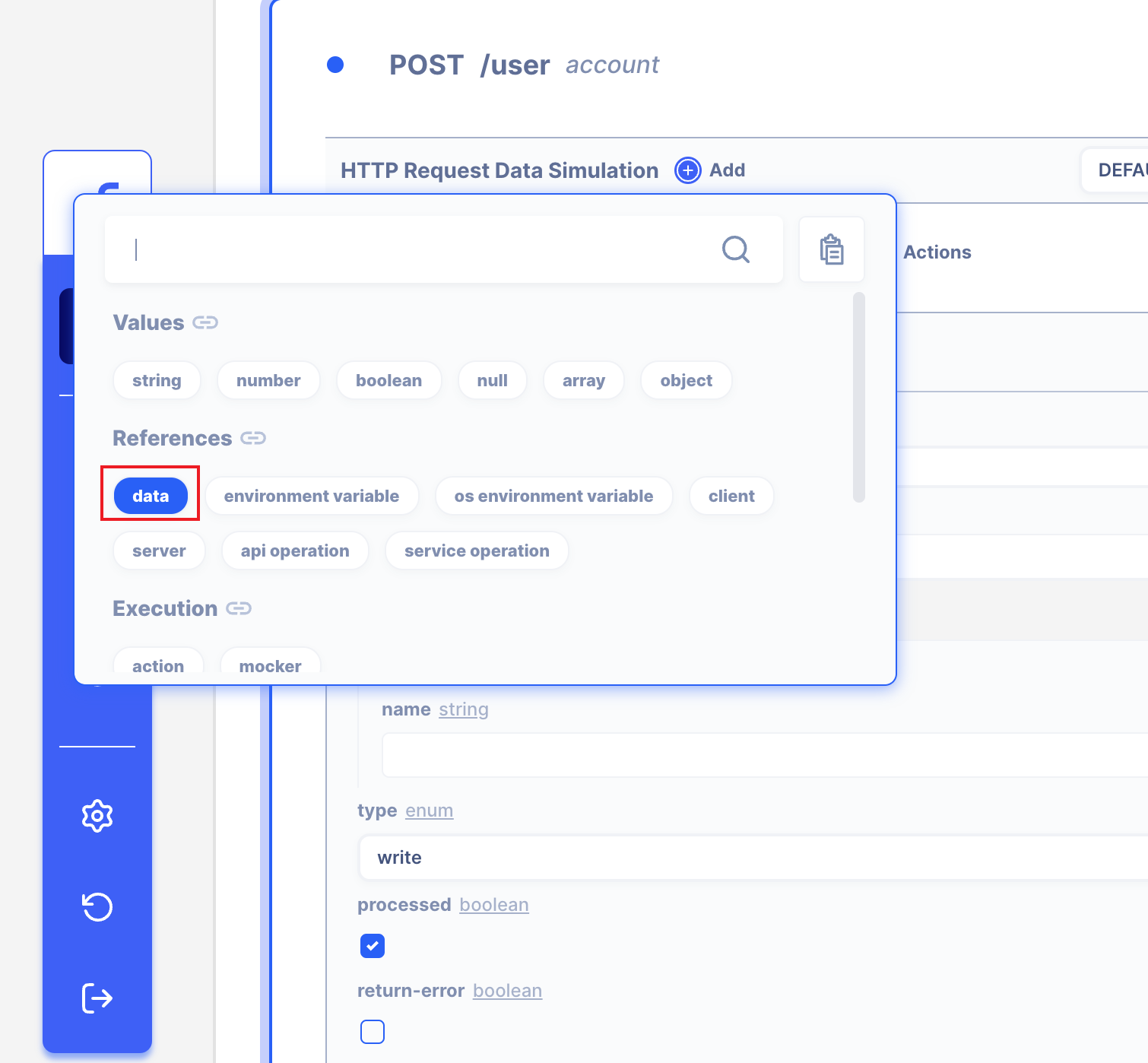
3.3.6 Change to Data Type
Click Data Type.

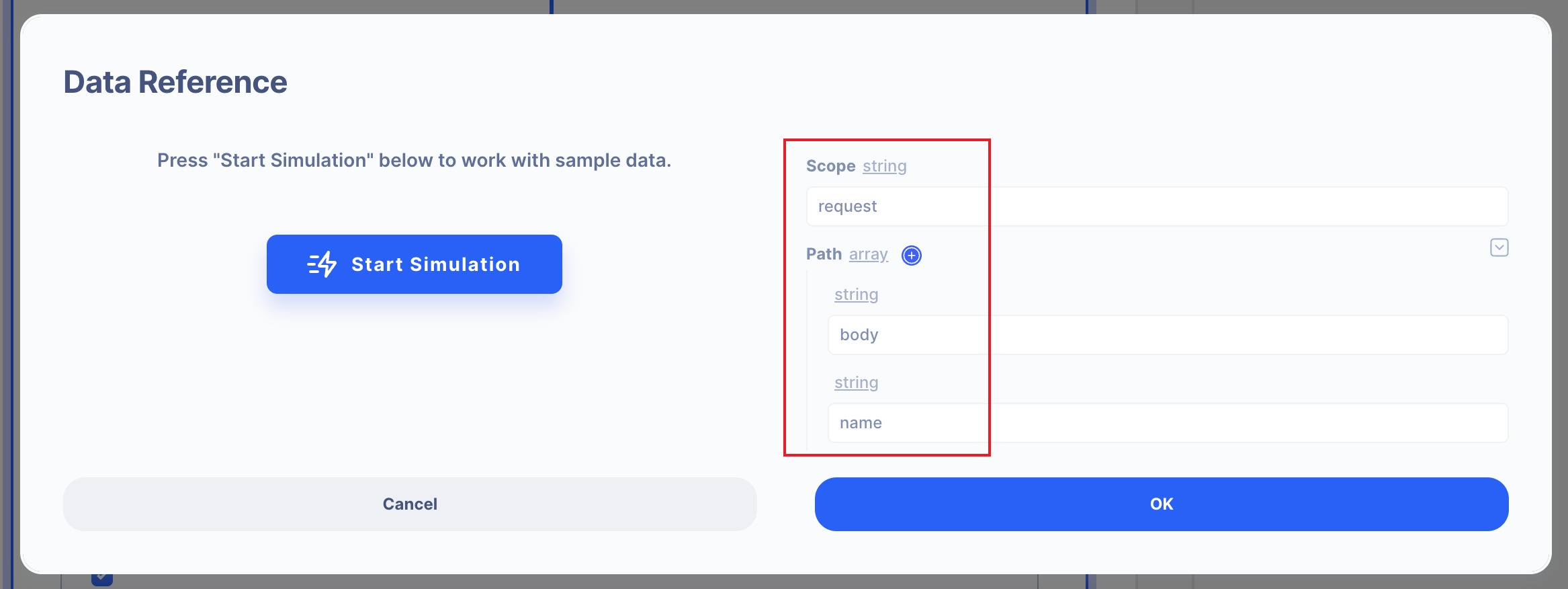
3.3.7 Write Path Scope!
We can get the POST Request Body by request > body > name.
So write the path below.

3.3.8 We are ready to POST Request! 👏

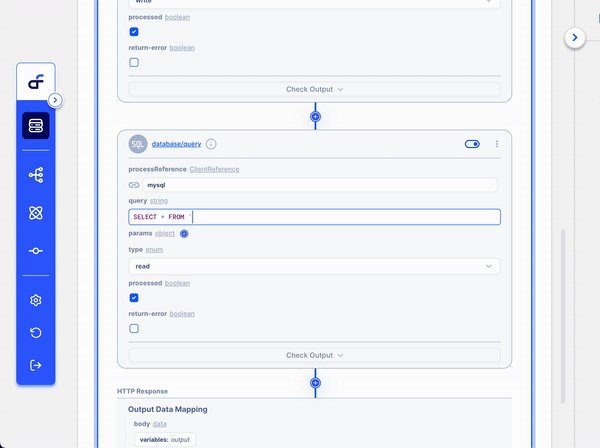
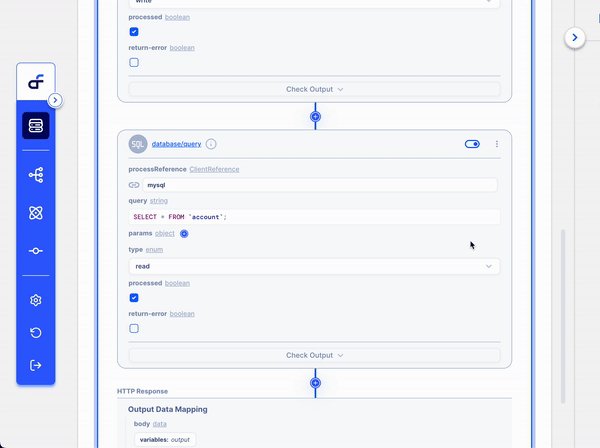
3.3.9 Send Database query As a Response.
I want to POST the response as my database table.
So, I will Add one more action to the response.
SELECT * FROM `account`; then the QUERY result will be POST Response.

4. Test POST Request and Response
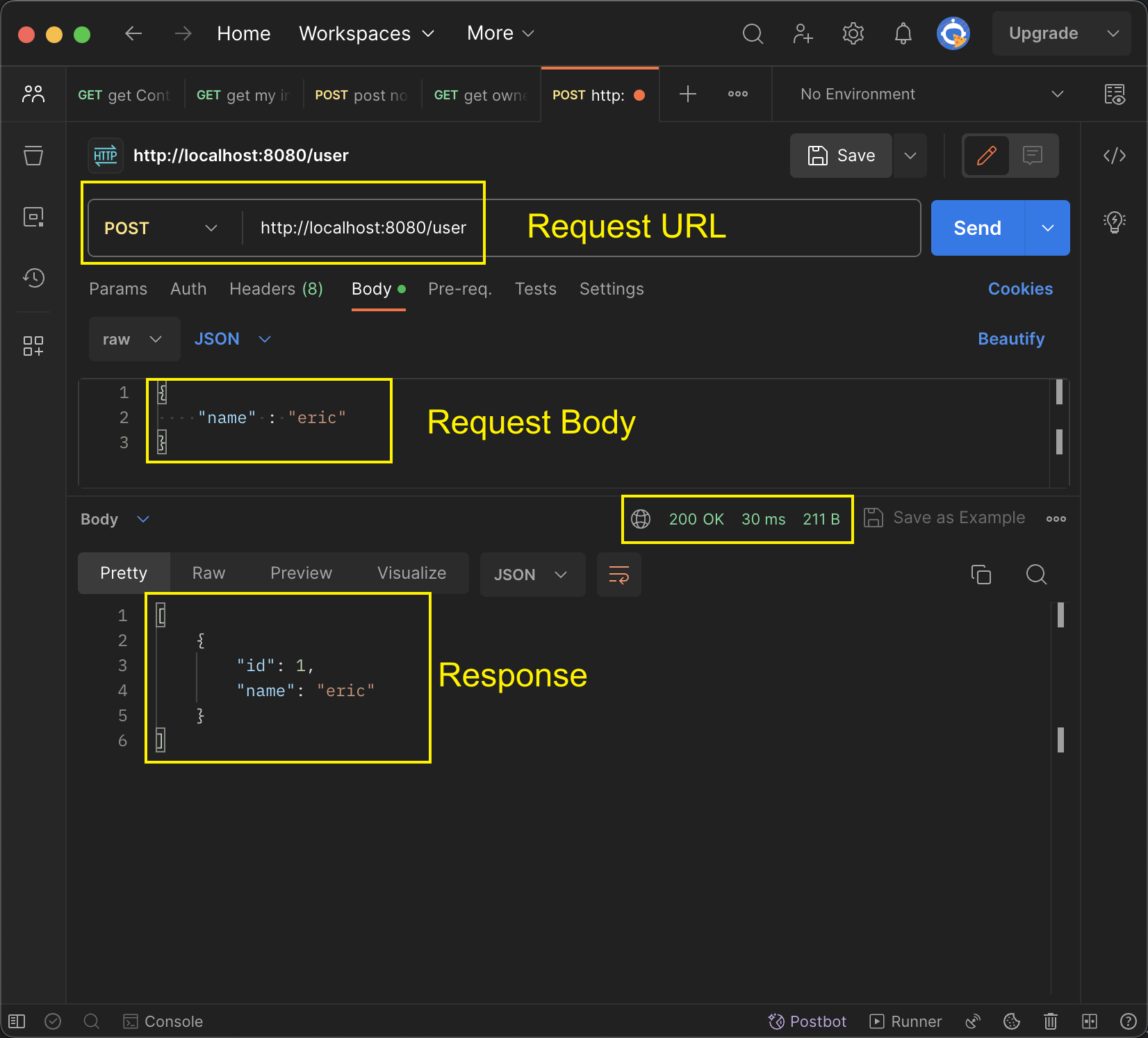
I will use POSTMAN to POST request with Request Body.
4.1 POST Request with Request body.
First, I will POST with the below body.
POSTURL: http://localhost:8080/user
Body: {"name" : "eric"}
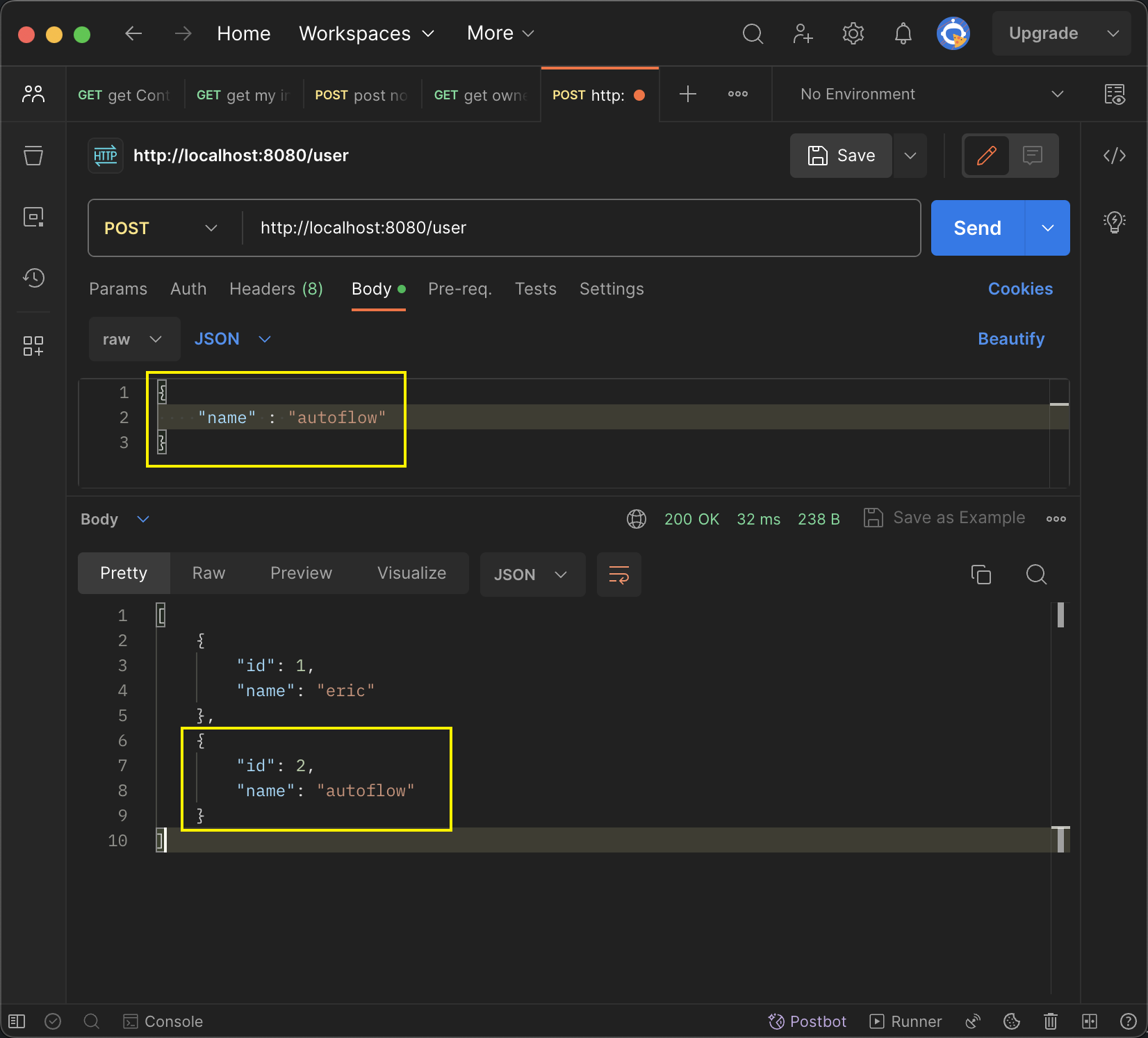
Then I got the below Response. Now we can see the Request body data was inserted in MySQL database.

Second, I will one more POST with the below body
POSTURL: http://localhost:8080/user
Body: {"name" : "autoflow"}
Then I got the below Response. Now we can see the Request body data was inserted in MySQL database.